jQueryの新しいメジャーリリースであるjQuery 3.0がついにリリースされました。 Web開発者コミュニティは、2014年10月、jQueryチームが新しいメジャーバージョンの開発を開始した2016年6月から、この重要なステップを待っていました。 最終リリース 留守. リリースノートは、 よりスリムで速い とjQuery、 後方互換性 念頭に置いて。この記事では、jQuery 3.0の新機能のいくつかを見て、JavaScriptのランドスケープがどのように変わるのかについて概要を説明します。. どこから始めれば jQuery 3.0をダウンロードして試してみたい場合は、ダウンロードページに直接アクセスしてください。アップグレードガイドやソースコードを見てみる価値もあります. 既存のプロジェクトがjQuery 3.0でどのように機能するかをテストしたい場合は、コードの互換性の問題を特定するjQuery Migrateプラグインを試してみることができます。また、将来のマイルストーンを覗くこともできます. この記事はカバーしていません すべて jQuery 3.0の新機能、よりおもしろいものだけ:コード品質の向上、新しいECMAScript 6機能の統合、アニメーションのための新しいAPI、文字列をエスケープするための新しい方法、SVGサポートの向上、非同期コールバックの改善、レスポンシブサイトとのより良い互換性そしてセキュリティの向上. 1.削除された古いIEの回避策 新しいメジャーリリースの主な目的の1つは、それを作ることでした。 速くてなめらか, したがって、IE9に関連する古いハックと回避策- 削除されました. つまり、IE6-8をサポートしたい、またはサポートする必要があるなら、最新のものを使い続けなければなりません。 1.12 としても、リリース...
すべての記事 - ページ 90
AppleのiOS 12は、6月にWWDCで発表されました。そして、ついに来週9月17日に到着する予定です。. iOS 12アップデートでは、比較的近代的なほとんどのiPhoneとiPadがサポートされています。つまり、iOS 11をサポートするすべてのデバイスはiOS 12もサポートします。これはデバイスの完全なリストです。 iPhone:5秒、SE、6、6プラス、6秒、6秒プラス、7、7プラス、8、8プラス、X、Xs、Xs最大、Xr iPad:Mini 2、Mini 3、Mini 4、Air、Air 2、5th Gen、9.7インチ6th Gen、9.7インチPro、10.5インチPro、12.9インチPro 1st Gen、12.9インチPro 2nd Gen iPad Touch: 6代 とった?良い。それでは、新しいものを見てみましょう。. 改良された性能 それが古いデバイスになると、パフォーマンスの向上は 常に 歓迎すべき変化であり、iOS 12はそれをもたらすことになっています。 Appleによると、カメラの起動速度は最大70%速く、キーボードの起動速度は50%速く、アプリの切り替えは2倍の速さになります。それらはいくつかの実数です. シリのショートカット iOS 12では、Siriはより多くのアプリとやり取りすることができ、またカスタムコマンドを「プログラム」して文字列をまとめることができます。 WWDC基調講演で、AppleはSiri Shortcutsを使って失われたキーのセットを見つけた...
iOS 11は、2017年9月19日にリリースされました。アップルは、今年WWDC 2017で、いくつかの新機能と変更点を発表しました。 MessagesとApple Payの改良からiPadでの強力なマルチタスクとファイル管理まで、ここに最高の新機能があります。. iMessageアプリはアクセスしやすく、メッセージはデバイス間で同期されます Messagesアプリには、iMessageアプリとステッカーをより見つけやすく使いやすくするために、デザインが一新されました。これらのアプリはiOS 10で追加されましたが、ボタンの裏に隠されていました。新しいレイアウトは物事をはるかにアクセスしやすくします. あなたのメッセージもiCloudに保存されます。 iCloudアカウントでサインインすると、すべての会話がデバイス間で同期されます。そのように、あなたは1つのデバイス上のメッセージを削除することができ、それはどこにでも消えます。クラウドに保存されていても、メッセージはエンドツーエンドで暗号化されたままです。. これにより、Appleはデバイスストレージを最適化することもできます。あなたのメッセージはクラウドに保存されているので、それらすべてがあなたのデバイスに残っている必要はありません。これは、より多くの空き容量と、より小さくより高速なデバイスバックアップを意味します。. Apple PayでiMessageを使って友達に支払いましょう Apple Payは、個人対個人の支払いを許可するようになります。 iMessageアプリケーションとしてMessagesに統合されているので、チャット中に簡単に送金できます。受け取ったお金はApple Payのキャッシュカードに入れられ、他の人に送ったり、Apple Payで購入したり、銀行口座に送ったりすることができます。購入時と同じように、送金する前にTouch IDで認証する必要があります。. いつそれを使用したいかを検出しようともします。たとえば、iMessagesにお金があるというメッセージが表示された場合、キーボードは自動的にApple Payをオプションとして提案し、自動的に金額を入力します。. Appleによると、最後に、米国の小売業者の50%が2017年末までに米国でApply Payを受け入れるようになるという。. シリはより自然な声とその他の改善を得る Siriの声はアップグレードされています。Appleは、より「自然で表現力豊かな」声を生み出すために「ディープラーニング」を使用しました。 Siriは男性と女性の両方の声を持っています、そしてそれはより現実的な会話の経験のために異なる方法で同じ単語を言うことさえできます. Appleのバーチャルアシスタントも同様に組み込みの翻訳機能を手に入れています。 Siriが翻訳をあなたのために話すでしょうから、あなたはそれを発音する方法を正確に知っています。最初は英語から中国語、フランス語、ドイツ語、イタリア語、スペイン語への翻訳をサポートします. アプリの提案だけでなく、トラフィックに基づいて仕事に出かけるときには、Siriはあなたの興味のあるトピックについて理解を深めるためにオンデバイス学習を使用します。たとえば、Siriは、あなたが興味を持っているかもしれないニューストピックを提案したり、メッセージであなたの居場所をもっと簡単に返信したり、あるいはWeb上でSafariでホテル予約を予約した後カレンダーイベントを作ることができる。キーボードはあなたが読んだものに基づいてあなたが使いたいと思うかもしれない単語を学ぶでしょう。これはすべてクラウド上ではなく、あなたのデバイス上で行われます。. 最後に、開発者はSiriKitを利用して、Siriとより多くの種類のアプリ(タスク管理からメモ、銀行取引まで)のすべてを統合することができます。それで、うまくいけば、Siriは開発者がボードに飛び込むにつれてもっと多くのことができるようになるでしょう....
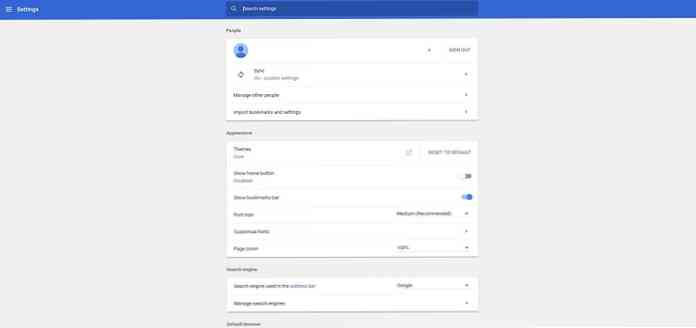
長い期間の開発の後、GoogleのChromeブラウザはついにその手に入れました Chrome 59アップデート. 今すぐ利用可能 Chromeのデスクトップ版 すぐ後に続くAndroidとChrome OSのバージョンでは、Chrome 59はそれをもたらします パフォーマンス調整と新機能の組み合わせ. これがアップデートについて知っておくべきことです。. 1.材料設計に基づく設定ページ に Chromeのデスクトップ版をChrome 59に更新する, ユーザーは材料設計を利用する新しい設定ページに迎えられます。このまったく新しい外観で、Googleは すべての設定をまとめて1つの列にまとめた. 配置を設定するだけでなく、新しい[設定]ページにも付属しています。 ユーザーがページの特定の部分に移動できるメニュー. 最後に、グーグルも Material Designを使用するようにChromeについてページを微調整しました. 2.ページロード時間の短縮 グーグルがしようとしなかったのであれば、Chromeのアップデートではないだろう。 ブラウザのページ読み込み時間を改善する. Chrome 59では、同社は ブラウザのJavaScriptエンジンを更新しました. それで、ブラウザは今できます より少ないメモリを使用しながら、より速くページをロードする. Googleの測定基準によると、新しいJavaScriptエンジンによってChrome...
今日のFirefoxは変わっています。新しいデザインのマルチプロセスブラウザになりました。スピードは向上しましたが、従来のFirefoxの拡張機能は残っています。 Google Chromeに切り替えた場合は、Firefoxにもう一度チャンスを与えたいと思うかもしれません。しかし、すでにFirefoxを使っているのなら、大きな変更が必要です. Firefox Quantumは、Mozillaが2017年11月14日にリリースしたFirefox 57の別名です。. Firefoxは今でははるかに高速 みんなが好むであろう良いことから始めましょう:Firefoxは今より速いです。 Mozillaのテストによると、Firefox QuantumはFirefox 52の約2倍の速さです。Firefoxは、Webページのレンダリングやスクロール、ブラウザタブの切り替え、インターフェースの使用など、ほとんどすべての作業を行う場合には高速になるはずです。. Firefox Quantumは、Rustプログラミング言語で書かれたMozillaのServo研究プロジェクトからの技術を統合しています。 MozillaはFirefoxの内部の一部を新しい、より速いサーボ技術に徐々に置き換えることを計画しています。 Firefox Quantumでは、Styloとも呼ばれる新しいQuantum CSSエンジンがFirefoxに統合されました。最新のマルチコアCPUをより有効に活用するために、複数のCPUコアにわたって並列に実行できます。. 素人の言葉で言えば、それはちょうど新しく、速いです. Firefoxの開発者たちはまた、ブラウザのあらゆる部分を加速させ、あなたが遭遇する可能性のある遅いインスタンスを排除しようとしています. Firefoxはマルチプロセスブラウザになりました(ただし、Chromeよりも少ないメモリを使用します)。 はじめて、Firefoxは今や同様に適切なマルチプロセスブラウザです。 Firefoxはこれまで1つのプロセスですべてを実行していました。つまり、遅いWebページではブラウザインターフェイス全体が遅くなる可能性があります。また、Webページがブラウザにクラッシュした場合、1つのタブだけでなく、すべてが停止します。 Firefox 54では、Firefoxは2つのプロセスを使用しました。1つはユーザーインターフェース用、もう1つはWebページ用です。 Firefox Quantumはさらに多くを使用しています. しかし、Firefox QuantumはChromeをコピーして各タブに新しいプロセスを開くだけではありません。代わりに、FirefoxはデフォルトでWebページコンテンツに対して最大4つのプロセスを使用します。 Mozillaはこれを多くのFirefoxユーザーにとって「ちょうどいい」数のプロセスと呼び、FirefoxはChromeよりも30%少ないメモリを使用するようにすると言います. さらに良いことに、あなたがあなたのPC上で多かれ少なかれ欲しいならFirefoxが使用するプロセスの数を設定することができます。これを開くには、[メニュー]>...
Chrome 73は、2019年3月12日に安定したチャンネルを迎えるように設定されています。Googleの新しいブラウザアップデートには、組み込みダークモード、タブグループ化、メディアキーのサポート、およびより多くのピクチャインピクチャ機能. ここで詳細に入る前に、これがどれも保証されていないことは注目に値します。これらの機能はChrome 73の一部として期待されている(そして計画されている)が、安定したチャンネルに到達する前に何かが引っ張られてChrome 74やdevまでベータ(あるいはdev)チャンネルから出ることができない可能性が常にある超えて. ダークモード(Macでは、今のところ) ダークモードは現在、ほとんどすべてのものにとって新しい暑さであり、そしてGoogleはChrome 73にそれを持って来るべきです。この機能はmacOS Mojaveで利用可能ですが、おそらくChrome 74でもWindowsへと移行するでしょう。. ここで最大の問題?それはシークレットモードのようなひどいものに見えますが、これはおそらく良いことではありません. Macでダークモードを使用するには、Chromeを起動する必要があります。 --暗黒モード オプション、こんな感じ: /アプリケーション/ Google \ Chrome.app/Contents/MacOS/Google \ Chrome --force-dark-mode ただし、ダークモードの修正が待たれていない場合は、Googleの新しいChromeテーマのいずれかをインストールして、その間にブラウザに少し暗さを追加することができます。. タブのグループ化 あなたが私のようなものであれば、あなたはいつでも開いている30+タブを持っています。しかし、開いているタブの数が増え始めると、整理し続けることがますます難しくなります。新しいタブグループ化機能はそれを助けるはずです. 考え方は非常に簡単です。同じようなタブをグループ化しておくことができます。そのため、プロジェクトを研究しているときは、タブのグループをまとめてまとめることができます。理論的には良いように思えます - それが実際にどのように機能するかがわかります. メディアキーのサポート ほとんどの場合、Chromeに住んでいるのであれば、私はこの機能について大げさに宣伝しているでしょう。Chromeはキーボードのメディアキーをサポートします。つまり、キーボードのどこからでも再生、一時停止、早送り、巻き戻しができます。クロム。それはすごい. あなたは現在 やや Google...
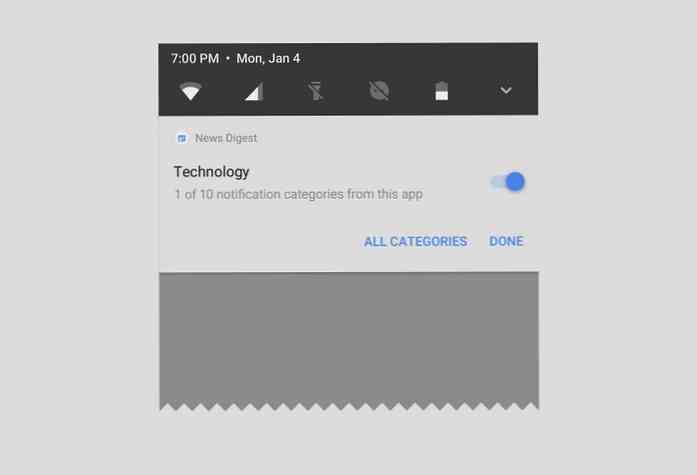
アンドロイドO, Androidオペレーティングシステムのグーグルの次の繰り返しは、開発者プレビューフォームでついに利用可能です。 Androidのすべての新しい反復と同様に、Android Oは それと一緒にたくさんの新機能を持ってくる オペレーティングシステム用. あなたのデバイスにAndroid Oをインストールしたがらない、またはインストールできないユーザーのために、オペレーティングシステムで現在利用可能ないくつかの重要な機能の概要を示します。. 再設計された通知システム の 通知システムは大きな見直しをしています GoogleはAndroid Oに対して多くの変更を加えました。 開発者プレビュー. 初心者向けに、Android Oには通知チャネル、さまざまなアプリからの通知を単一のカテゴリにまとめることができるユーザーカスタマイズ可能なチャネルがあります。. ユーザーもできる 通知を受信したときのAndroidデバイスの動作をカスタマイズする 特定のチャンネルから、それに関連する音からそれに伴う振動までの範囲. 通知チャネルの導入とは別に, 通知はユーザによってスヌーズされることができます. スヌーズ通知は一定時間後に表示され、最初の通知が表示されたときと同じレベルの重要度が与えられます。. 開発者側のこと, Googleは通知をもう少し柔軟にしました それがかつてあったより。初心者向けに、開発者は通知のタイムアウトを設定できるようになりました, 設定した時間が経過すると通知が消えます。. 開発者は通知の背景色を設定して有効にすることもできます。これは特定の通知の重要性を伝えるのに便利な方法です。 グーグルは開発者にこの特定の機能を控えめに使うように要求した. を利用した通知 MessagingStyle...
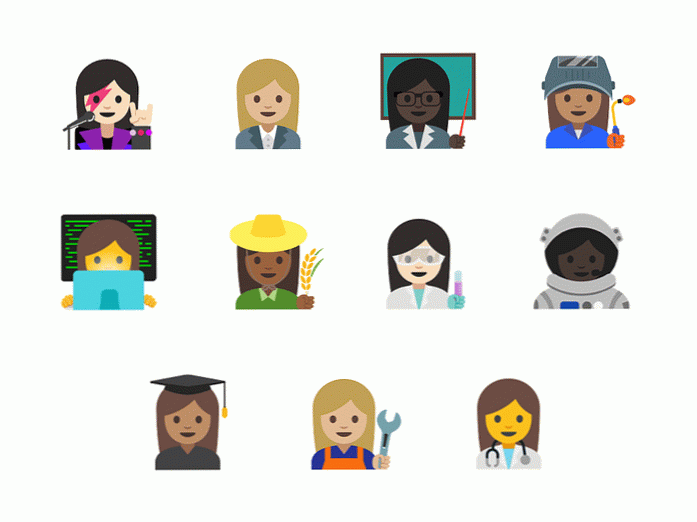
PixelとNexusのユーザーが注目する、GoogleはAndroid Nougat 7.1.1アップデートをリリースした。それは新しい絵文字と同様に2つの新しい生活の質の改善です. の一環として グーグルの男女平等参画、Nougat 7.1.1には一連の新しい絵文字が含まれています それは「女性が世界で果たす極めて重要な役割を反映している」と述べた。これらの新しい絵文字は、幅広い職業で女性と男性の両方を描写しています. 次に進むと、Googleが最初に実装した大きな改善点はキーボードに集中しています. Nougat 7.1.1では、キーボードから直接GIFを送信できるようになりました. この機能は Google Allo、Google Messenger、ハングアウトなどのサポートされているアプリで利用可能. この機能が他のサードパーティ製アプリケーションにも拡張されるかどうかについてはまだ確認がありません。. Nougat 7.1.1アップデートでは、ホーム画面から直接アプリのショートカットにアクセスできるようになりました. TwitterやGoogleマップなどのアプリを長押しする, ポップアップメニューが表示され、実行できる操作が表示されます。. アクションをタップすることで、アプリはすぐに対応するアクションにあなたを導きます。. Nougat 7.1.1は現在、無線ソフトウェアです。 Nexus 6、Nexus 5X、Nexus 6P、Nexus 9、Nexus Player、Pixel、Pixel XL、Pixel C、およびGeneral...