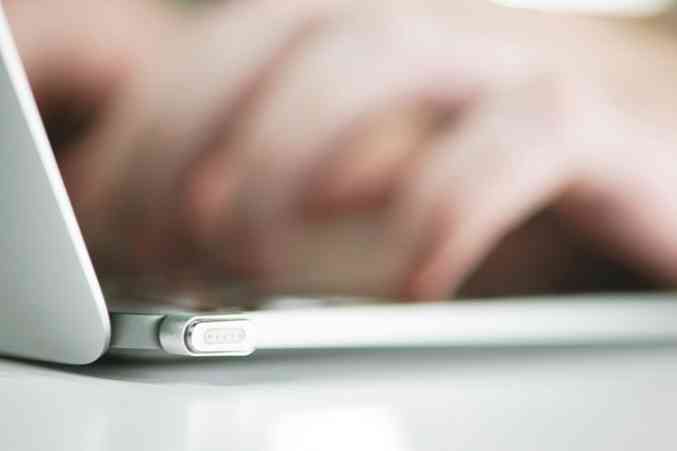
りんご “勇気のある” 新しいMacBook ProからMagSafeポートを削除するという決定は、Macの純粋主義者の間ではかなり物議をかもしている。 MagSafeに代わるものを探している人にとっては、Snapnatorはあなたが必要としているものだけかもしれません。. Snapnatorは、MacBook Proだけでなく、ラップトップやスマートフォンなどの他のUSB Type-Cデバイスでも機能する磁気電源コネクタです。. このデバイスは、デバイスのUSB Type-Cポートに接続する磁気アダプタと、近接すると自動的にアダプタに装着される磁気コネクタで構成されています。. この製品のKickstarterページには、この装置は87wの充電をサポートしているため、小型でも13インチと15インチの新しいMacBook Proを充電できると記載されている。また、多くのWindowsデバイス、Google製のデバイス、さらにはGoProのHERO5シリーズもサポートします。. これを書いている時点で、この磁気コネクタはそのUSD 25,000の目標を達成しています。あなたがあなた自身のSnapnatorをつかむことを望むならば、あなたはプロジェクトに少なくとも29ドルを誓約する必要があるでしょう。上位層の公約は、USB-CからUSBへのコンバータまたはUSB-Cハブにもなるでしょう。.
すべての記事 - ページ 361
最近では、多くのソーシャルネットワークサービスが忙しくなっています 「借りる」 お互いからの機能。 Snapchatは、Stories機能が登場して以来、おそらくそのような出来事に精通しているでしょう。 競合他社に、機能的に同一の機能を導入するよう促しました 彼らのサービスに. Snapchatが競合他社にその機能を見逃さずにロールバックすることを強要することはできないため、サービスはStories機能に小規模な機能を追加することにしました。 それをユーザーにとってより魅力的にすることを試みなさい: 検索機能. 検索機能の導入は、次のものと密接に関係しています。 私たちの物語 Snapchatのセクション ストーリー 特徴。 SnapchatユーザーはStories機能からコンテンツを積極的に探し出せるようになりました。 YouTubeのようなビデオストリーミングサービス. 自分のストーリーも公開されることを心配している人は、その中に含まれているコンテンツだけで簡単に休むことができます。 私たちの物語 セクションは検索可能になります. 検索機能を合理化するために、Snapchatは 多数のアルゴリズムを導入 ストーリーをテーマに分類することができます。今のところ、Snapchatは アルゴリズムはキャプションのテキスト、時間、視覚要素をスキャンしてストーリーを適切なテーマに分類します。. 時間が経つにつれて、同社はシステムが提出物を分類する方法を拡大するつもりです。. します SnapchatがStories機能を際立たせるために必要な検索機能すべて 群衆から?誰も確かに知りません。他のソーシャルネットワークサービスが検索機能の実装を開始した場合 今後数週間以内に, Snapchatが正しいことをしていることがわかります. 検索機能自体に関しては、それは現在あります...
インターネットがあなたの健康に悪いかどうかという問題は、ソーシャルメディアサイトへの新たな転換をもたらしました. ソーシャルメディアがあるかもしれませんが便利, 最近発表された研究がそれを示しているようにそれについてのすべてが良いかもしれないということがわかります ソーシャルメディアは、若い人たちに悪影響を及ぼす可能性があります。. 英国の王立公衆衛生学会の研究者によって実施されたこの研究は、 「心の状態」, 14〜24歳のイギリスの若者1,479人を調査しました. 研究はこれらの若者にどのように違うか尋ねます ソーシャルメディアネットワークは彼らの精神的健康に影響を与えました, 身体のイメージ、睡眠不足、いじめ、自己同一性などの要素が考慮されている. の 研究結果はおもしろい 彼らが明らかにしたように、YouTubeはイギリスの若者の間で最も良い影響を与えるソーシャルメディアネットワークです。スペクトルの反対側, SnapchatとInstagramの両方が最悪のソーシャルメディアネットワークであると考えられています イギリスの若者がいるかもしれないこと. InstagramとSnapchatの理想的ではない状況 若者の間では、プラットフォームが写真や画像に依存していることが原因と考えられます。研究者によると、ソーシャルネットワークサービスの写真への依存 子供が不安、鬱、孤独などの精神的健康問題を発症する可能性があります. それで、これらの問題に対する解決策は何ですか?まあ、レポート自体が提供しています より有害な側面のいくつかを軽減することができる3つの方法 ソーシャルメディアまず第一に、ソーシャルメディアサービス会社は始めることができます ユーザーに使用を中断するよう警告するポップアップをアプリに実装する. それに加えて、企業はまた選択することができます ユーザーの投稿を監視する 精神的健康問題に苦しんでいる可能性があるユーザーを識別するため。最後に、企業 デジタル操作された画像にフラグを付けることを選択できます 身体意識などの問題を減らすために. したい人のために 主題をもっと掘り下げる, 完全な研究を見つけることができます...
彼らが集合写真を撮っているとき、あなたはいつもカメラを持っている人ですか?あなたはレンズの前からカメラを操作しようとするのに忙しいのであなたの笑顔を正しくするようには思えません? すべての人を枠の中に入れるのに十分なだけiPhoneを設定する方法がある場合に限ります。まあ、三脚がありますが、誰が写真を撮るつもりです? あなたの声がそれをやらせる - Vappで。このアプリはあなたの声で写真を撮ることを可能にします。 「Cheese」と言って、カメラにあなたのスナップショットを撮らせることを想像してみてください。あらゆる可能性を考えてください。これがどのように機能するのかです。. あなたにぴったりのVappを手に入れよう あなたがアプリを起動したとき、あなたがしたい最初のことはスナップショットを引き起こすボリュームレベルを決定することです。これを行うには、右側のスライダを上下に動かして音量レベルを調整します。. あなたが「ボートでの釣り」であれば、「デスメタル」ギグにいるときと比べて、カメラをトリガーするのに非常に大きな音は必要ありません。. をタップ クロック 一番下の記号は、サウンドトリガーを検出した後3秒のタイマーを設定します。左側の四角はあなたが最後に撮った写真の小さなサムネイルです。それをタップすると、 ギャラリー あなたがVappで撮ったすべての写真を見ることができるところ. ギャラリー内で、iPhoneフォトアルバムに保存する写真(高品質または低品質)を選択できます。, 電子メール、またはFacebook、Twitter、Tumblrで共有する. 最後に、写真を撮ったときに消灯するように「シグナルフラッシュ」を設定することもできます。これにより、写真がいつスナップされたかを知ることができます。歯車のアイコンからアクセスできます. それはVapp、それはあなたががたつきの写真を取り除くのを助けて、後ろに友人を残さないで、グループ写真にすべてを入れるのを手伝う(無料です)非常にクールな写真撮影アプリからです.
Windows 7のウィンドウスナップ機能と、モニタを特定のグリッドセクションに編成する機能は、最近普及しています。両方を1つのソフトウェアに統合するというアイデアが気に入ったら、Acer GridVistaをご覧ください。. 注意:Acer GridVistaは、Windows XP、Vista、および7で動作します。デュアルモニタでも動作します。. セットアップ Acer GridVistaはzipファイル形式で提供されているため、最初は移植性があると思いますが、そうではありません。囲まれたフォルダを解凍したら、「Setup.exe」をダブルクリックしてプログラムをインストールする必要があります。. 活動中のAcer GridVista プログラムをインストールして起動すると、最初に気付くのは新しい「システムトレイアイコン」だけです。ここでは、「コンテキストメニュー」を見ることができます… ほとんどの場合に使用すると思われる唯一のメニューコマンドは、「グリッド設定コマンド」です。私達の単一のモニターセットアップのためにそれが「ディスプレイ1」をリストしていることに注意してください。 「シングル設定」はデフォルトで有効になっており、あなたは自分のニーズに最も合うレイアウトを簡単に選ぶことができます。参照しやすいように、有効なレイアウトスタイルは常に黄色で強調表示されます。. この例では、「Triple(primary at right)」レイアウトスタイルを選択しました。各セクションには、ここに示すように具体的に番号が付けられます。心配しないでください…グリッドと数字は一瞬だけ表示されてから、アプリウィンドウを画面のそのセクション/エリアに移動するまで表示されなくなります。. あなたが開いたすべての通常のアプリウィンドウでは、右上隅に3つの新しいボタンがあります。これらの新しい各ボタンの機能は次のとおりです。 Acer GridVista拡張機能(透明、ウィンドウグリッドに送信、Acer GridVistaについて):ドロップダウンメニューで表示可能 グリッドに固定(有効/無効):デフォルトで有効 - > 注意: 特定のウィンドウを無効にして「グリッドロック機能」から解放するように設定します。 常に手前に表示(有効/無効):デフォルトで無効 アプリケーションウィンドウを透明にしたり、モニタの特定の画面セクションに送信したりできる「拡張機能ドロップダウンメニュー」をよく見てください。. アプリを開いても、特定のセクションに自動的にロックされることはありません。ウィンドウを特定のセクションに固定するには、アプリケーションウィンドウを目的のセクションにドラッグアンドドロップします。下の「セクション2」の赤いアウトラインとハイライトされた番号に注目してください。赤いアウトラインとハイライト表示された数字は、その時点でアプリウィンドウを離すとアウトライン表示/ハイライト表示されたセクションに固定されることを示す指標として機能します。. メモ帳は「セクション2」に固定されているので、そのセクション内で最大化されていることがわかります。....
JavaScriptのスクロール効果 何十もの素晴らしいライブラリから選ぶために何年も前から出回っています。しかし、この分野の新たな候補は viewScroller.js. この非常に小さくて強力なライブラリは構築することができます 単一ページレイアウト それ ブロックとしてスクロール スクロールホイール(またはタッチパッド)を1回スワイプします。これにより、スクロールによってページの個々のセクションをスクロールしながらユーザーが移動する、制御されたレイアウトが作成されます。 ピクセルタイト精度. 当然、これは完全に無料のライブラリです。 GitHubで入手可能 そして取付け易い Bowerまたはnpmで. ただし、viewScroller.jsは ではない 独立したJavaScriptライブラリ. jQueryと2つの特定のプラグインに依存しています。 jQueryのマウスホイール そして jQueryイージング. これらは どちらも必須 スクロール効果を適切に機能させるため. これはviewScrollerの価値を妨げる可能性があります。機能するためには少数のJSライブラリーが必要になるためです。とにかくすでにjQueryを使用しているのであれば、それは非常に簡単です。 viewScroller.jsは最も簡単なメソッドを提供します。 単一ページのスクロールWebアプリ 多くのコードなしで実行. それは、しかし, 非常に詳細なクラスとIDを使う スクロール効果を作成します。あなたはできる...
SmartThings、Wink、およびInsteonは、スマートホームの世界で最も有名な3つの名前です。これらはすべて、ユーザーがさまざまなスマートデバイスを接続して1か所で管理できるようにする消費者向けのハブです。しかしどちらを買えばいいですか? 2つのハブについて知っておくべきことがいくつかあり、どちらがあなたにとって最適か. ハブについてハブとは? ちょっと一言に入る前に、スマートホームハブの目的は何か、そしてそもそもなぜあなたがそれを望んでいるのかを説明しましょう。. スマートホームハブはあなたのルーターに接続し(それによってあなたのネットワークとインターネットにアクセスすることができます)、あなたの他のさまざまなスマートホーム機器が同様のセンサー、スマート電球、スマートコンセント、スマートライトスイッチに接続できる中央装置として機能します. これらの小型デバイスの多くは、Z-WaveおよびZigBeeワイヤレスプロトコルを使用して通信します。そのため、そもそも特別なスマートハブが必要です。ルーターはどちらのプロトコルもサポートしていません。 Z-WaveまたはZigBeeはあなたのすべての機器に信号を送ります. 多くのスマートハブが市場に出回っていますが、SmartThingsとWinkは、あらゆる種類のZ-WaveとZigBeeデバイスをサポートする最も人気のある消費者向けオプションの2つです。 Insteonは独自のプロトコルを使用していますが、同様に機能します。古いX10システムを使用している場合は、他のInsteonデバイスおよびX10製品でしか機能しません。. それで、あなたはどのハブを買うべきですか?詳細を話しましょう. あなたはおそらくInsteonをスキップすることができます(あなたがX10を使わない限り) 邪魔にならないように最も単純な推奨事項を取得しましょう。おそらく、Insteonをスキップすることができます。そのアプリはあまり良くありません、そのAmazon Echo統合はいくつかのデバイスにとって複雑で、そしてそれはIFTTTのようなユーザーフレンドリーな自動化サービスをサポートしません。さらに、Insteonが販売しているデバイスでのみ機能する独自プロトコルを使用しています(Nest、Logitech、Sonosなどのいくつかの例外はありますが)。一言で言えば、それは本当にウィンクやSmartThingsと競合していない - それはクローズドホームオートメーションシステムの詳細です. ただし、この規則には1つまたは2つの例外があります。あなたがあなたの家にX10システムを持っているならば、Insteonはそれと共に働くことができます、より古くて複雑なスマートホームセットアップと新世代のデバイスの間のギャップを橋渡しします。この種の設定では、非常に強力になることがありますが、非常に高価で複雑です。ちょっとスマートホームに入ったばかりのほとんどのユーザーはX10の煩わしさを望んでいないでしょう、そしてそれ故にInsteonは本当に他のオプションより多くの利点を提供しません. さらに、もしInsteonがあなたが欲しい機器を作っている唯一の会社であれば(例えば、彼らはスマートシーリングファンレシーバーを作っている唯一の会社の一つです)、そしてあなたは 絶対にそのデバイスを持っている必要があります, それはあなたのためかもしれません。それ以外の場合は、この記事を読み飛ばしてWinkまたはSmartThingsを見てみることをお勧めします。. ウィンクのユーザーインターフェースはずっと改善されています このようなものは常に主観的に見えますが、私の経験からすると、パフォーマンスレベルと外観の両面で、Winkのユーザーインターフェイスが優れているように感じます。上のスクリーンショットを見てください。Winkのアプリは左側にあり、SmartThingsは右側にあります。 (インストは表示されていません。) まず、SmartThingsアプリはそれほど魅力的ではありません。すべてがブロック状になっていて、それがすべて整理されたものではありません。全体として、それは大衆にリリースされたがその後何年にもわたって決して更新されなかったアプリのように感じます. Insteonも同様です - そのインターフェースはあなたのデバイスを複数のスクリーンに表示し、お気に入りのリストを作成したり、それらを“部屋”に整理することを可能にします。しかし、結局のところ、実際にはスペースをあまり使用していない複数のスクリーンにまたがってデバイスが複製されているため、不格好になってしまいます。. 一方、Winkアプリは、はるかに現代的に感じられ、引き出し式のサイドメニューのように、最新のものに感じさせるデザイン要素を備えています。さらに、Winkで自動化タスクを作成する方がはるかに速くて簡単ですが、SmartThingsアプリでタップするたびにメニューや新しい画面が表示されるまでに1、2秒かかることがあります。さらに、SmartThingsで有効にできる自動化タスクの多くは、SmartAppsと呼ばれる別のセクションからアクセスする必要があります。これは、あまり意味がなく、SmartThingsの初心者やホームオートメーション全般に混乱を招く可能性があります。. SmartThingsとInsteonには独自のセンサーとデバイスがあります SmartThingsとInsteonはどちらも独自のセンサーとデバイスをラインナップしていますが、Winkはサードパーティ製品で使用するように設計されたハブのみを製造しています。...
レスポンシブWebデザインの時代には、あらゆるモバイルユーザーの経験について考える必要があります。 2017年には、モバイル上のインターネットユーザーの総数はデスクトップをわずか数パーセント上回りました。それは大したことです! あなたのウェブサイトのほとんどすべての機能はある種のモバイルフレンドリーな代替手段を持つ必要があります。画像ギャラリーの場合は、SmartPhoto.jsを試してみてください。 モバイル入力用に特別に設計された. このプラグインは完全に無料で、GitHubの全ページが公開されています。. 頻繁に更新されますが、SmartPhoto.jsの重要な部分は自然なUIです。それはデスクトップで素晴らしい仕事をし、モバイルでさらによくフィットします。ポートレートや風景、スマートフォンやタブレット、このプラグインはケーキを取ります. SmartPhoto.jsを使えば手に入る フルタッチサポートとスワイプサポート スライドショーの画像間を移動します。あなたがページの向きが変わるときにあなたがチェックすることができるように、プラグインは加速度計とも働きます. セットアップとインストールに関する完全なガイドはドキュメントを覗いてみてください。このプラグインは動作するのにたくさんのJSコードを必要としませんが、それはします コールバックメソッドで多くのカスタムオプションをサポート. また、SmartPhotoには 依存関係なし だからそれは基本的なバニラJSで実行されます。必要なのは2つのSmartPhoto.jsファイル(CSSとJSファイル)だけで、GitHubから直接ダウンロードすることも、npmまたはYarnでパッケージ管理を介して取得することもできます。. これがどのように動作するのかを知りたい場合は、デモページをご覧ください。デモには、コピーして貼り付けて自分のWebサイトにも使用できるコードスニペットが含まれています。. シンプルでモバイルフレンドリーなライトボックスギャラリーには、SmartPhoto.jsを強くお勧めします。. メインのプラグインサイトには、ダウンロード可能なソースファイルと包括的なドキュメントを使い始めるために必要なものがすべて揃っています。.