jQueryは、HTML要素を選択してDOMを操作するための簡単な方法を提供するので、通常JavaScriptプログラミングに足を踏み入れたいほとんどの人にとって最初の選択肢です。最近のW3Techの統計によると、jQueryは大人気です。, “JavaScriptライブラリを知っているウェブサイトの95.4%がjQueryを使用している.” jQueryは、多くのJavaScriptライブラリで依存関係としても使用されています。新しいメジャーリリースのアルファバージョンであるjQuery 3.0は既に存在します。あなたのプロジェクトが何らかの方法でjQueryを使っていて、 動的で柔軟なレイアウト あなたの設計のためにあなたのフロントエンドスタックにjQueryグリッドプラグインを含めることを検討する価値があります. jQueryグリッドの仕組み? jQueryグリッドを使えば あなたのサイトにPinterest風のレイアウトを作成する. それらは仮想マトリックスのように働き、それらは “箱の中の箱” 原理。 jQueryグリッドは、項目の最適な配置を動的に計算し、最も空白のないスペースになるようにページにそれらを入力します。. 画像:DHomie Home Design MagazineCSSグリッドと比較したjQueryグリッドの主な利点は、幅や高さが異なるイメージやその他のメディア要素を扱うことです。クールなJavaScript効果も、モダンなレイアウトを作成するためにjQueryグリッドを使用する大きな理由です. この記事では、について読むことができます 最も魅力的な10のjQueryグリッド 現在市場に出ているもの - もちろん、jQueryのように、それらはすべてオープンソースで無料です。. ネストされたjQuery jQuery Nestedは便利な機能を提供します。 レスポンシブなマルチコラムグリッドレイアウト そしてあらゆる種類のデバイスに渡って動作します。このjQueryプラグインは自分自身を完全にギャップフリーとして宣伝しています。このスローガンは、最初は安いマーケティングトリックのように思えるかもしれませんが、その作成者が約束したように、実際にはプラグインがギャップフリーを非常にうまく達成しています. jQuery Nestedは、次の独自のスクリプトに従います。 グリッド行列の生成....
すべての記事 - ページ 327
Linuxをデスクトップとして使用する準備はまだ整っていないかもしれませんが、パスワードの再設定、削除されたファイルの復元、ウイルスのスキャンなど、Windows PCの保存に使用することができます。. 今日行うことは、Ubuntu Live CDを使用してWindows PCを修復することができる最も有用な方法のいくつかを紹介することですが、これらのタスクの大部分はどのバージョンのLinuxでも実行できることに留意してください。. から変更された画像 Smuggle559の壊れた窓 Ubuntu Live CDを作りましょう あなたがしたいと思う最初のことはあなた自身のUbuntu Live CDを作ることです、そしてあなたがちょうどディスクにISOイメージを焼いて、そしてそれを一日呼び出すことができる間、あなたは再構築器を使ってカスタマイズされたライブCDを作成することについて考えることができデフォルトでは含まれていないカスタムアプリケーションを含めることができます。. 代替:あなたのUbuntuライブUSBを作る CDを持ち運ぶのは必ずしも世界で最も便利なことではないので、あなたはUbuntu Live USBも作成したいと思うかもしれません。これはLinuxのコピーがインストールされているフラッシュドライブにすぎません。 CDを使うよりもずっと早くLinuxを起動することができます。あなたが本当に空想を得たい場合は、あなたの設定を保存する永続的なUbuntuフラッシュドライブを作成することができます. この方法の唯一の問題は、すべてのPCがフラッシュドライブからの起動をサポートしているわけではなく、古いPCは問題を抱えている可能性が高いだけでなく、フラッシュドライブから起動する可能性も低いということです。 Live CDも保管したい. 先端: Windows 7のコピーをフラッシュドライブに保存することもできます。これは、システムの復元を使用して起動できないPCを修復するのに非常に役立ちます。. パスワードを変更または再設定する 忘れられたパスワードを回復しようとしているときに、Linuxを使用してWindowsを修正する最も簡単な方法の1つは、おそらくそれを起動していくつかのコマンドを実行することです。それは本当に同じくらい簡単です。これが、WindowsとLinuxの両方で可能な、いくつかの方法です。 Ubuntu Live CDからWindowsパスワードを変更またはリセットする...
Apple WatchのForce Touch機能は、Windowsの右マウスクリックに似ています。それはあなたがすぐに時計の文脈上特定のオプションにアクセスすることを可能にします。ウォッチのさまざまなアプリでForce Touchを使用できる10の便利な方法を紹介します。. ウォッチフェイスの変更とカスタマイズ これはおそらくForce Touchの最も一般的な用途です。ウォッチフェイスをしっかりと押して、異なるウォッチフェイスに変更したり、異なるウォッチフェイスをカスタマイズしたりできるインターフェイスにアクセスします。. 注:単一の写真またはフォトアルバムを使用してカスタムウォッチフェイスを作成し、モジュラーウォッチフェイスをマルチカラーにすることもできます。. 天気アプリでビューを変更する Apple Watchで“ Weather”アプリを開くと、デフォルトで気象条件が表示されます。ただし、Force Touchを使用してビューを変更することはできます。. アプリの天気を表示するための3つのオプションにアクセスするには、時計の顔をしっかりと押します。表示を変更するには、いずれかのオプションをタップします. 注:現在のビューをタップして3つの異なるビューを切り替えることもできます。. カレンダーアプリの表示を変更する デフォルトでは、あなたが最初にあなたの腕時計でカレンダーアプリを開いたとき、「日」ビューが表示されます。その後、最後に使用したビューはアプリを開いたときに表示されるビューです。 Force Touchを使用すると、予定表ビューをすばやく変更できます。現在のビューで、ウォッチスクリーンをしっかりと押します. 「リスト」をタップして、「今日」の予定をリスト形式で表示します。. 注:月全体をひと目で確認するには、監視画面の左上隅にある[今日]リンクをタップしてください。毎月のカレンダーをタップして、[今日]ビュー([日]または[リスト]、どちらの形式で最後に表示されたもの)に戻ります。. もう一度しっかりと押すと、「デイ」ビューに戻ることができます. メールアプリでのフラグの設定と削除、未読のマーク、およびメールへの返信 Apple Watchの「Mail」アプリでは、あなたのEメールメッセージを見ることができるだけでなく、Force Touchを使ってそれらに対してアクションを起こすこともできます。メールアプリを開いたら、フラグを立てたり、削除したり、未読にしたり、返信したいメールをタップします。. 希望の電子メールメッセージが開いたら、現在の電子メールメッセージを処理するためのオプションにアクセスするためにウォッチスクリーンをしっかり押してください. すべての通知を消去 一度にたくさんの通知を受け取る場合に便利です。個別の通知を個別に消去するのではなく、すべての通知をすばやく簡単に消去できます。通知が届いたら、通知のメインリストを開き、ウォッチ画面をしっかりと押します。すべての通知を消去または消去するには、[すべて消去]ボタンをタップします。. 新しいテキストメッセージを作成する...
このクリスマスたくさんの写真を撮る?今年最高の写真プリントを手に入れられるように、私たちのお気に入りのHow-Tosの一部をまとめました。. あなたは、Photoshop、Free Software、あるいはMicrosoft Wordを使うかもしれません。ハウツーオタクはあなたがこのホリデーシーズンに最高のプリントを得るのを助けるためにハウツーのこのコレクションのすべてのユーザーのために何かを持っています. Photoshopでの初心者の写真編集のヒント もしあなたがPhotoshopを持っているなら(あるいはそれがほしいと思うなら)、How to toオタクPhotoshop学習ガイドの第5部にあるこれらの初心者向け写真編集のヒントを見てください。あなたがPhotoshopの使用方法について新たになることを必要とするならば、全体のガイドはまだ利用可能です. Photoshopを学ぶためのハウツーガイド、パート5:初心者の写真編集 Photoshopを学ぶための完全なハウツーオタクガイド フリーウェアで一度に100枚の写真を編集する ファイルの種類を縮小、サイズ変更、名前変更、または変更するために必要な写真が大量にあることに気付いたことはありますか?一度に1つの画像を作成するのは面倒で退屈です。小さなフリーウェアツールをダウンロードして、この便利な使い方で、数秒で自動的にそれをしなさい. XnViewを使用して写真グループのサイズを一括変更する方法 Microsoft Wordを使用して独自のクリスマスカードをデザインする Microsoft WordまたはOpen Officeをお持ちの場合は、最後の1分のクリスマスカードを取り出して家族や友人に送ることができます。この簡単なチュートリアルをチェックして、How-To Geekテンプレートをダウンロードして、プロセスをもっと簡単にしてください。. あなた自身のクリスマスカードをMS Wordでデザインして印刷する、パート1 フォト用紙が印刷に適している理由 あなたはたぶんたくさんの写真用紙を買ったことがあります、そして、なぜそれらのプリントがいつもそれの上でよく見えるように見えるか - あなたは彼らがいつもそうするだけではよくわかりません。この有益な記事では、How-To Geekがフォト用紙の優れた点を説明しています。. HTGは説明する:なぜ写真用紙は印刷品質を向上させるのか? デスクトッププリンタがお金を浪費していないか確認してください いくつかのプリンタは信じられないほど高いレートでインクを使い切っています、そして、彼らの製造業者は彼らのカートリッジのためにばかげた価格を請求します。しかし、地元の印刷サービスは本当に良いのでしょうか。ハウツーオタク写真印刷計算ツールをダウンロードして、これらの簡単な指示を使用して、デスクトッププリンタがローカル印刷サービスよりもはるかに高価であることを確認します。. デスクトッププリンタは印刷サービスよりも高価ですか?...
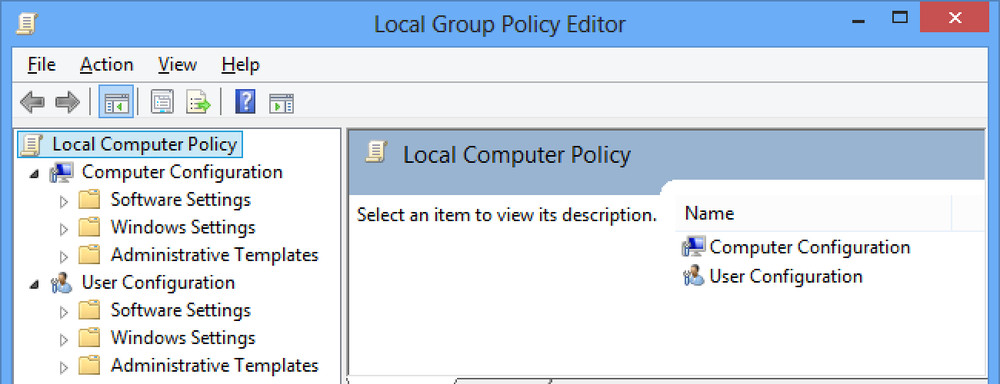
パフォーマンスの向上、イライラの解消、セキュリティの向上、または嫌いなものの外観の変更を検討しているかどうかにかかわらず、Windowsを調整する方法はいくつかあります。一部の設定は、コントロールパネルから変更することも、サードパーティの調整ツールを使用して変更することも、レジストリを少し編集するだけのほうがいい場合もあります。しかし、あなたがWindows 8のプロフェッショナル版を持っているならば、グループポリシーエディタもあります、そしてここで我々はあなたがこのように適用することができる10のトップ微調整をまとめました. グループポリシーエディタへのアクセス方法はいくつかありますが、最も簡単な方法は、WindowsキーとRキーを同時に押し、「gpedit.msc」と入力してEnterキーを押すことです。. ブロックコントロールパネルアプレット 個々のコントロールパネルアプレットへのアクセスをブロックする理由は数多くありますが、その中には他のユーザーが設定を変更するのを妨げるものがあります。特定のアプレットへのアクセスをブロックするか、特定のアプレットへのアクセスのみを提供するかの2つの方法のいずれかでこれに取り組むことができます。. [ローカルコンピュータポリシー]、[ユーザーの構成]、[管理用テンプレート]、[コントロールパネル]の順に移動し、[指定したコントロールパネルの項目を隠す]または[指定したコントロールパネルの項目のみ表示する]をダブルクリックし、[有効]を選択します。. [表示]ボタンをクリックして、表示または非表示にするアプレットごとに、またはマイクロソフト提供のリストを使用して関連する正規名を入力します。. 2.エアロシェイクを無効にする ウィンドウをフリックするのが好きで、他のウィンドウを最小化したくない場合は、[ローカルコンピュータポリシー]、[ユーザーの構成]、[管理用テンプレート]、[デスクトップ]の順に移動します。 [マウスジェスチャーを最小化するAero Shakeウィンドウを無効にする]というラベルのエントリをダブルクリックし、[有効]を選択して[OK]をクリックします。. 3.トースト通知を無効にする Windows 8では、通知を表示するための新しい方法が追加されました。最近のアプリは、画面の右上に表示されるトースト通知を生成できます。これらが表示されないようにする場合は、[ローカルコンピュータポリシー]、[ユーザーの構成]、[管理用テンプレート]、[スタートメニュー]、[タスクバー]、[通知]の順に移動します。 [トースト通知を無効にする]をダブルクリックして[有効]を選択し、[OK]をクリックします。. 4.起動項目をブロックする Windowsの起動時にプログラムやスクリプトを実行するように構成する方法はいくつかあります。グループポリシーエディタを使用すると、それらをすべて1か所ですばやく簡単にブロックできます。ローカルコンピュータのポリシー\ユーザーの構成\管理用テンプレート\システム\ログオンに移動し、[従来の実行リストを処理しない]と[1回実行したリストを処理しない]の両方を[有効]に設定します。. 興味深いことに、「これらのプログラムをユーザーのログオン時に実行する」を使用して、他の多くのユーザーが無効にする方法を知らない「隠れた」スタートアップ項目を追加することもできます。あなたがする必要があるのは起動されるべきであるドキュメントまたは実行可能ファイルへのパスを提供することです. 5.リムーバブルメディアをブロックする USBドライブなどのリムーバブルメディアは便利ですが、特に自分自身のソフトウェアをインストールしようとする人々によって使用されているシステムを管理している場合、またはウイルスの感染を防ぐことが困難な場合は特に問題になります。無料. [ローカルコンピュータポリシー]、[ユーザーの構成]、[管理用テンプレート]、[システム]、[リムーバブル記憶媒体]の順に移動すると、右側に豊富なオプションが表示されます。選択可能なリムーバブルメディアにはさまざまな種類があり、必要に応じて読み取りと書き込みの両方のアクセスを無効にすることができます。. 6.パスワード漏洩防止 Windows 8の新機能により、入力時にパスワードを隠すアスタリスクを削除することができます。これは、パスワードが正しく入力されていることを確認するのに役立つ場合がありますが、これはセキュリティ上のリスクがあるため無効にすることもできます。. [ローカルコンピュータポリシー]、[ユーザーの構成]、[管理用テンプレート]、[Windowsコンポーネント]、[資格情報インターフェイス]の順に移動し、[パスワード表示ボタンを表示しない]オプションを有効にします。. 7.エクスプローラのリボンを最小化する Windows 8のリボンはUIに物議を醸していますが、グループポリシーエディタを使用してエクスプローラをリボンを最小化した状態で起動させることができます。あなたがする必要があるのは、ローカルコンピュータポリシー\ユーザーの構成\管理用テンプレート\ Windowsコンポーネント\ファイルエクスプローラに移動し、[リボンを最小にしてファイルエクスプローラを起動する]という設定を有効にすることです。. 8.プレースバーをカスタマイズする...
今年のCESは大量の新しいガジェットを発表しましたが、それらのほとんどはそれほど興味深いものではありません。これが、私たちが一番気に入ったものです。私たちが見た中で最も興味深いガジェットと装備です。. CESのような会議についての事はあることです トン 通過するものの山 - ブルートゥーススピーカーの山、電話ケース、そして誰もが望んでいないであろうあらゆる種類のランダムなもの。素晴らしい製品もたくさんありますが、リストから、今回見た中で最も興味深いものを10個に絞り込むことができました。. スチームボックスとスチームコントローラー このコントローラは慣れるまでに時間がかかりますが、実際には正しい方向への大きな一歩です。. 今年のCESでの最大のニュースは、あなたの娯楽センターに収まり、あなたの居間のテレビにPCゲームを持ち込むように設計されたゲーム機であるSteam Boxの紹介でした。もちろん、PCをテレビに直接接続してビデオゲームをプレイすることもできますが、これはまったく同じことではありません。もう少し混乱させるために、すべての形状とサイズに少なくとも13の異なるスチームボックスがあります。混乱しますか?読み続けます. これは多くのSteam Boxデザインのうちの1つです。 Windows、Mac、およびLinux上のゲーム配信プラットフォームであるSteamの背後にある会社Valveは、数年前にWindows 8には満足できないと判断し、SteamOSを作成しました。これは基本的にSteamに直接ブートするLinuxのバージョンです。クライアントなので、あなたは簡単にあなたのPCゲームをプレイすることができます。 Steam BoxはSteamOSを実行するPCであり、リビングルームでよく見えるように設計されています。すでにさまざまなデザインや仕様のSteam Boxを作成するためにすでにサインアップしているメーカーが13社以上あります。. これらすべてを機能させるのがSteam Controllerです。これはアナログスティックの代わりにタッチパッドを使って動きやゲーム内での動きを見回しています。左パッドはゲームで動き回るために使用され、右パッドはPCゲームでマウスを使用して模倣するために使用され、それは驚くほどうまく機能します。誰かがマウスの正確さでリビングルームにPCゲーム体験をもたらす方法を考え出したのは初めてだが、リビングルームにもっと親しみやすいコンソールスタイルのコントローラーで。. 私たちのレビューユニットがHTG HQに着いたら、近いうちにSteamOSとSteam Boxesについてもっと書くつもりです。. プレイステーションがゲームをクラウドに このゲームは実際にはどこかのクラウドサーバーでプレイされていました PlayStation Nowは、PS4、PS Vita、PS3、新しいSony TVなどのさまざまなデバイス上で、そして将来的にはもっと多くのデバイス上でPS3ゲームを提供するクラウドベースのストリーミングゲームサービスです。あなたがパーティーに持ってくる必要がある唯一のものはDualShockコントローラーです. これはどのように作動しますか?それは簡単です:あなたのテレビ、PS4またはPS Vitaはちょうど今日のNetflixアプリを持っているのと同じように、PlayStation Nowアプリをインストールする必要があるでしょう。それはインターネットに接続し、ゲームは実際にはクラウドでプレイされ、あなたのテレビにストリーミングされます...
ゲームは高価です。 EAまたはActivisionからの最新の見出しをつかむエントリをプレイしたいですか? 60ドル、または100ドルを払い出す準備をしてください。 リアル 「Ultimate Edition」のような名前のバージョンがあります。たぶん、多くの開発者が自由にプレイできる分野に彼らの視野を広げているのです。これはあなたがダイムを使うことなく遊ぶことができる10のオンラインマルチプレイヤーシューティングゲームです。. チーム要塞2:Windows、macOS、そしてLinux バルブのコマーシャルの続編 地震 modはチームベースの一人称視点のシューティングゲームと同義語になりました。積極的な開発の10年後, チーム要塞2 まだ非常に人気があります、そして初期モードの小さなスマッターは信じられないほど多様なプレイスタイルへと拡張されました。 9つのクラスがPixarスタイルのパーソナリティであふれていて(PixarがR定格のビデオゲームを作成した場合)、グラフィックは非常に単純で、ほとんどのラップトップコンピュータでもゲームは非常にうまく動作します。. チーム要塞2 有料ゲームとして始まりましたが、今では無料で、ゲーム内の武器、化粧品、そしてランダム化された箱用のキーの購入によってサポートされています。すべてのアイテムは、プレイすることによって、または他のアイテムからクラフトすることによって、またはプレーヤーとの取引によってランダムに獲得することができます。残念なことに、無料でプレイできるアップデートはコンソールプレイヤーには提供されていなかったので、PCプレイヤーだけが無料で参加できます。. ウォーフレーム:Windows、PlayStation 4、Xbox One ウォーフレーム 3人称の視点とキャラクターや環境のためのユニークなSFアートスタイルで、現代のシューティングゲームの別の見方です。プレイヤーは敏捷性、防御力、攻撃力のために様々なモッズで自分のアバターをカスタマイズし、マルチプレイヤーの戦闘や協力作戦やコンピューター制御のボットを通じて新しい武器や修正を集める。. ウォーフレーム アクション指向の移動システムと、リジッドクラスに対する柔軟なカスタマイズに焦点を当てています。頻繁に更新されるコンテンツで人気が高い. プレイヤーは、ゲーム内の通貨またはリアルマネーで購入したクレジットを使用して、新しい銃、改造、およびその他のカスタマイズを購入できます。 SteamのDLCパックはテーマ別アップグレードをまとめたものです. 非現実的なトーナメント:Windows、macOS、そしてLinux 名前 "非現実的なトーナメントオンラインシューティングゲームの初期の時代を思い出した人の頭には、小さな鐘が鳴るはずです。ロングランシリーズの最新リリースでは、テンポの速い、大砲のFPSデスマッチアクションを続けていますが、自由にプレイできる形式に切り替わります。ゲームの現在のバージョンはまだプレアルファ版ですが、それはすでにプレイヤーの健康的で成長している人口を持っています。旗を奪うことや基本攻撃のような古典的なモードに焦点を当てながら、ゲームはオリジナルのアリーナベースのフォーマットに新しい武器と面白い力をもたらします. ゲームはコミュニティの助けを借りて継続的に開発されています、そして今すべてのモードとゲーム内アイテムは無料です。完全なリリースの後に改造とアドオンのための市場はその継続的な維持費を支えるのを助けるでしょう. ブラックライト:報復:Windowsとプレイステーション4 現代の軍事シューティングゲームのファンは、好きなものをたくさん見つけるでしょう。 ブラックライト:報復. 近い将来の設定は、いくつかの楽しい武器や防具のデザインには向いていますが、遅くてより正確なペースでこのゲームはのようなものに親しんでいます。 現代の戦争. 含まれているモードのほとんどは、チームベースのプレイヤー対プレイヤーの問題ですが、対決の少ない行動を探している方は、協同組合やAI対戦相手のゾンビの群れを練習のために撃つことができます。短いパワーアップでプレイヤーは即座に目的に集中し、壁を通して敵を見ることができます. 報復 100万以上のインストールベースで、非常に人気がありますが、その収益化システムは批判されています。無料プレイヤーは特別な武器のロックを解除するために“ Zコイン”にリアルマネーを支払わなければなりませんが、プライムアカウントに$ 5の一回払いをするとゲーム内通貨でほとんどのアイテムを手に入れることができます. 部族が上がる:Windowsのみ の 部族 シリーズはそのジェットパックとスキーで有名です. 昇る 無料でゲーマーにそれをすべてもたらします。高速で巨大な環境、そして豊富な乗り物は、おなじみの領域です。 ハロー ファン、そしてステルスやジェットパックのようなキャラクターの改造は、拡張された試合を面白くしています。それは視覚的に最も要求の厳しいゲームではありませんが、それはそれが古いシステムでもプレイ可能であるべきであることを意味します. 武器や化粧品は、リアルマネーまたはゲーム内通貨で購入できます。 10ドルのUltimate Weaponsパックには、以前のDLCパックに含まれていたさまざまな武器が追加されています。....
Androidの最も人気のある機能の1つ、そして間違いなくスマートフォン市場の優位性の主な理由は、オペレーティングシステム(OS)の無限のカスタマイズオプションです。デフォルトのOSレベルでも、何百ものランチャーの1つをインストールすることで、パーソナライズの可能性が豊富にあります(私が書いたように、Google Playストアでは300未満)。. iOS(iPhone)スマートフォンなどの他のデバイスをエミュレートしたり、自宅やオフィスのエコシステムに電話機を統合したり、あるいはAndroidデバイスを他のAndroidデバイスのように動作させるためのランチャーを見つけることができます。 。たとえば、スマートフォンに人気の(まだ高価な)Google Pixelのルックアンドフィールを提供するように設計された、いくつかのランチャーがあります。. すべてのAndroidスマートフォンには、独自の、またはデフォルトのランチャーが付属しています。これは通常、電話メーカーと携帯電話サービスプロバイダーの共同作業によるものです。設定メニューを巡ることから知っているかもしれませんが、Androidのデフォルトのランチャーには独自のカスタマイズオプションが多数あります - 非常に多くの選択が困難な場合があります。. 単純さ以外に理由がないのであれば、多くの場合、自分で電話をカスタマイズしようとするよりも、ランチャーに大量の変更を行わせることをお勧めします。. 以下は、利用可能な10の「最高の」Androidランチャーのリストです。繰り返しになりますが、Google Playストアには275を超えるリストがあります。いくつかは無料です。いくつかの費用は数ドルです。ダウンロードとインストールが簡単で、選択を解除してから以前のランチャーに戻るか、完全にアンインストールするのも簡単です。. それでも、これらのトップ10のランチャーに落ち着くために、私は しませんでした それらすべてをダウンロード、インストール、および評価します。代わりに、ユーザー評価が最も高くダウンロード数が最も多いものを選択して、上位20位まで絞り込み、その結果をインストールして評価しました。. 注意: 次の10の最高のAndroidランチャーのリストは、ユーザーの人気、製品の流通、そして各アプリでの私の経験の組み合わせから派生したものです。また、各ランチャーに付随する統計情報は、Google Playストアのデータのみであるため、さまざまなダウンロードサイトから入手できるすべての情報が反映されているわけではありません。また、インストール番号はアプリ全体の履歴ではなく、アプリの現在のバージョンを反映しています. アクションランチャー3 ユーザー評価: 4.2 インストール: 93,230 価格: 3.99ドルの無料のAdaptive Packアップグレード 簡単, 速い, そして 順応性のある Action...