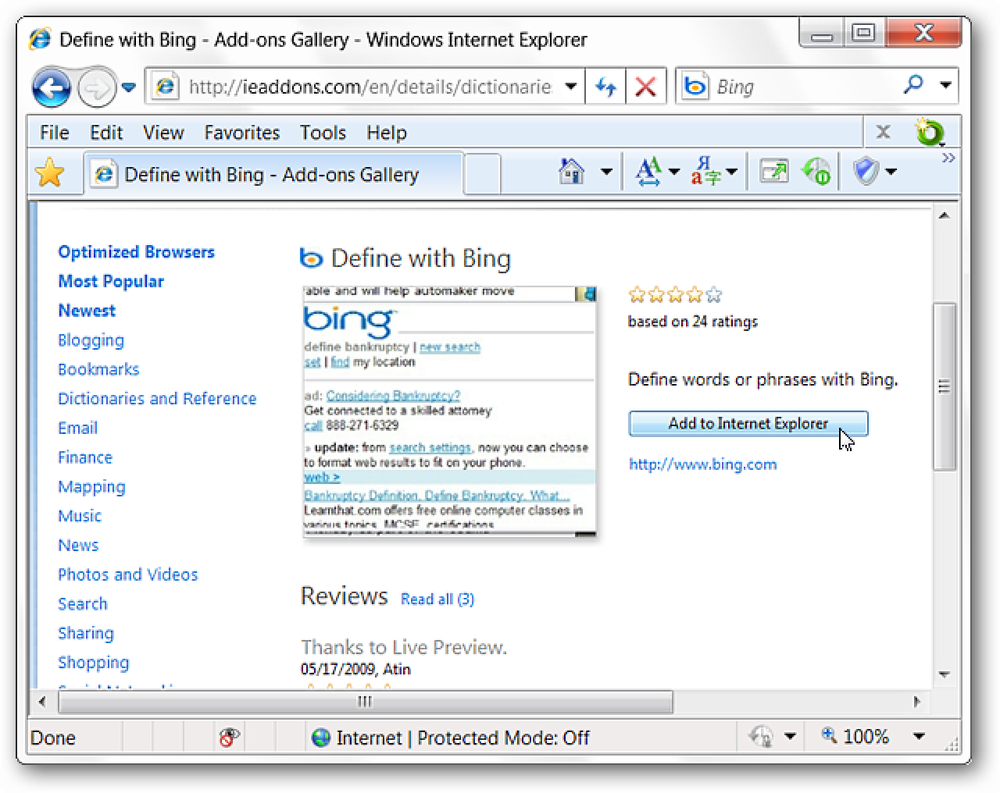
Internet Explorerで閲覧しながら単語の定義を簡単に表示する方法が必要ですか。 Bing Acceleratorを使用して定義すると、同じ(または新しい)タブに定義が表示され、ブラウズ中の時間を節約できます。. Bingで定義を使用する インストールは2つのステップで構成されています。まずをクリック Internet Explorerに追加する プロセスを開始する. 次にインストールを確認するように求められます。クリックしたら 追加する 新しいアクセラレータを使用する準備が整いました(ブラウザの再起動は不要です)。. 定義する必要のある単語が見つかったら、それを強調表示するために、小さな青い四角をクリックし、[すべてのアクセラレータ]に移動してから、[Bingで定義]をクリックします。定義にアクセスする方法は2つあります。 小さいポップアップウィンドウを開くには、Define with Bingテキストの上にマウスを移動します。 新しいタブで定義検索を開くには、[Bingで定義]をクリックします。 同じタブで定義や説明にアクセスできるようになると、ブラウズ中の時間を確実に節約できます。. ここに示す例では、SCORMが何を意味するのかを知ることができますが、ポップアップウィンドウ内のリンクをクリックすることはお勧めできません(Webページはポップアップで開き、サイズ変更はできません)。. 上記の状況では、[Bingで定義]をクリックして新しいタブで詳細情報を表示することをお勧めします。. 結論 Internet Explorerで閲覧している間は、Define with Bing Acceleratorが非常に便利な時間節約になる場合があります。これらの単語の定義を見つけることは今でははるかに楽しい経験になるでしょう. Internet ExplorerにBingアクセラレータで定義を追加する
すべての記事 - ページ 195
ブラウズ中に辞書やシソーラスに時々すばやくアクセスする必要がありますが、適切なWebサイトで新しいタブを開くのは面倒ですか。 ChromeのDictionaryTip拡張機能を使用して、同じタブにすばやく簡単にアクセスできます。. 実行中のDictionaryTip この例では、デフォルト設定をそのままにして、DictionaryTipにアクセスするためにマウスを使用しました。マウスを使用するには、ここに示すように単語の上にカーソルを置くだけです。 ダブルクリックすると単語が強調表示されます。強調表示された単語のすぐ下に小さなアイコンがあることに注意してください。「ポップアップ参照ウィンドウ」を開くには、マウスをアイコンの上に移動します。. 「ポップアップ参照ウィンドウ」がすぐに表示され、必要に応じてブラウザウィンドウ内の別の場所にウィンドウを移動することができます。 「ポップアップリファレンスウィンドウ」は、ニーズに合わせてサイズを変更することもできます。ここで、あなたは「dictionary.com」からの私たちの例の単語の定義を見ることができます… 他のサービスを使用したい場合は、ドロップダウンメニューを使用して変更してください。. “ thefreedictionary.com”からの私たちの例の単語の定義. 多分あなたは代わりに同義語または反意語を好むでしょうか?二次ドロップダウンメニューを使用して「類義語辞典」を選択します. そしてちょうどそのようにあなたは問題の単語のための同義語か反意語の両方のリストを持つでしょう。ここでも簡単な定義が提供されていることに注意してください。. オプション オプションでは、マウスまたはキーボードショートカットを使用してDictionaryTipをアクティブにする方法を変更することができます。また、参照可能なサービスを指定したり、必要に応じてカスタムサイトを追加したりできます。. 結論 ブラウズ中に単語の定義、同義語、および/または反意語を検索する簡単な方法が必要な場合、これは間違いなくブラウザに追加したすばらしい拡張機能です。. リンク集 DictionaryTip拡張機能をダウンロードする(Google Chrome拡張機能)
なりすましの試みを回避するためにウェブサイトのドメイン名を目立たせるための迅速で簡単な方法が必要ですか。今FirefoxのLocationbar2を使うことができます. 仕組みの概要 Locationbar2をインストールする前に、アドレスバーでWebサイトのアドレスの標準的な外観を確認できます。. 拡張機能をインストールすると、Webサイトアドレスの表示方法がすぐに変わることに気付くでしょう。住所のすべての部分に注意してください。 ドメイン名自体を除いて グレーアウトしている. オプション Webサイトアドレスの外観をさらにカスタマイズしたり、追加機能を追加したい場合はどうしますか?ここで見られるように、グレーアウト効果を元に戻す、ドメイン名を太字にする、ドメイン名にカスタムカラーを選択する、またはGoボタンを常に表示させていくつか指摘することができます。. この例では、「常に移動ボタンを表示する」を選択し、「ドメイン名の表示を強固にする」を選択し、ドメイン名にカスタムカラーを選択して、他のWebサイトのアドレスからさらに見やすくしました。アドレスのサブドメイン部分をグレー表示したままにする. もう一度アドレスバーを見てみましょう。 アドレスのサブドメイン部分がグレーアウトされているため、色分けされた太字のドメイン名がさらに際立ちます。! 注:アドレスバーの上にマウスを置くと、一時的にWebサイトのアドレスが通常の外観に戻ります(つまり、上の最初のスクリーンショットに示されているように、普通の黒いテキスト). リンク集 Locationbar2 Extension(Mozillaアドオン)をダウンロードしてください。
Firefoxでブラウズしている間に、お気に入りのテキストエディタでWebページのソースコードを表示できるとしたらどうでしょう。これで、2つの簡単なabout:configの調整を行うことができます。. ブラウザウィンドウでabout:configを開く アドレスバーに「about:config」と入力して(Enter)を押します。ブラウザウィンドウでabout:configページを開いたら、次の2つのabout:configエントリを修正します。. 1. 「view_source.editor.external」(引用符は除く)をフィルタアドレスバーに入力するかコピーして貼り付けます。 about:configエントリが表示されたら、エントリを右クリックして[切り替え]を選択し、値を[true]に変更します。. 注意:エントリをダブルクリックしても同じことができます。. 2. 「view_source.editor.path」を(引用符は含めずに)フィルタアドレスバーに入力するか、コピーして貼り付けます。 about:configエントリが表示されたら、エントリを右クリックして[変更]を選択します。. 「変更」をクリックすると、「文字列値を入力してください」と尋ねる次のウィンドウが表示されます。. お気に入りのコード/テキストエディタのターゲットパスを入力します(引用符は含みません)。この例では、「C:\ Program Files \ Editra \ Editra.exe」を選択しました。 「OK」をクリックしてブラウザを再起動して変更を完了します。. 注:メモ帳を使用する場合は、ターゲットパス「C:\ Windows \ System32 \ notepad.exe」を入力してください。. お気に入りのコードにアクセスする/テキストエディタ ソースコードを表示したいWebページが表示されたら、[表示]メニューから[ページソース]を選択します。. 「Page Source」をクリックすると、お気に入りのコード/テキストエディタが開き、その素晴らしいWebページコードの良さがすべて表示されます。! それだけです。...
外部ウィンドウでウェブページのソースコードを見なければならないことで悪化した?これらの余分なウィンドウをすべて取り除き、FirefoxのSource Viewer Tab拡張機能を使用して、ソースコードをタブで表示することを楽しんでください。. 前 FirefoxでWebページのソースコードを表示するためのデフォルトは、毎回余分なウィンドウを開くことです。たまにはそれほど悪いことではありませんが、たくさんのコードを見ているのであれば、これらすべてのウィンドウで間違いなく混乱が生じることになります(良くない!)それについて何かする時間があります… オプション 拡張機能をインストールしてFirefoxを再起動したら、オプションを簡単に見てください。 (何らかの理由で必要に応じて)外部ウィンドウの表示に戻ることも、タブにソースコードを表示することも、外部アプリケーションを使用することもできることに注意してください(選択は良いです!). 注:Firefoxを使って外部アプリケーションでWebページのソースコードを開くこともできます。 about:configの調整. 後に 様子を見る時間が… 綺麗な!元のWebページとソースコードを同じウィンドウに並べて表示する. 結論 [ソースビューア]タブ拡張機能を使用すると、Webページのソースコードを表示しながら整理しやすくなり、ウィンドウの数を最小限に抑えることができます。. リンク集 Source Viewer Tab拡張機能(Mozillaアドオン)をダウンロードしてください。 ソースビューアのタブ拡張機能(拡張機能ホームページ)をダウンロードする
Firefoxで複数のタブを切り替えるときに、タブのコンテンツを単に画像でプレビューするだけでは足りませんか?今、あなたはタブポップアップでより多くを得ることができます. オプション Tab Popupをインストールしたら、オプションを見て、プレビューペインのサイズと、ニーズに最も適した遅延時間を決定します。デフォルトの設定はここに示されています…あなたがあなたが望むのと同じくらい特定のものにすることができることに注意してください。非常に素晴らしい!). 動作中のタブポップアップ ご覧のとおり、Tab PopupはWebページの素晴らしいビューを提供します。また、上部に表示されている特定のWebページ/ Webサイトの名前と下部にアドレスが表示されます。無地の背景/ボーダーはテキストをきれいに目立たせます. Webページ/ Webサイトの名前とアドレスが本当に長い場合? タブポップアップには両方の大部分を表示することができるので、必要な情報が非常によくわかります(すごい!). 結論 あなたがただの写真以上のものであるタブプレビューをするのを好むならば、タブポップアップは間違いなくあなたのFirefoxブラウザにインストールされた推奨アドオンです。. リンク集 Tab Popupエクステンションをダウンロードする(Mozilla Add-ons)
あなたが天気予報に追いつくためのシンプルでわかりやすいインターフェースが好きなら、Google ChromeのWeather Underground拡張を見ながら私たちに加わってください。. アクションの地下の天気 「ツールバーアイコン」をクリックしたらすぐに場所を入力する必要があります。このオプションを使用する場合は、「都市と国」を入力する必要があります。少ない情報で進むと「エラー」が発生します。. 注:この拡張機能は、テスト中に一部のアジア地域では機能しませんでした. オリンピックを記念して、カナダのバンクーバーを選びました。 「ツールバーボタン」の上にカーソルを置くと、現在の状況を確認することができます。または、クリックして、当日の状況、当日の天気予報、およびその後の3日間の天気予報を表示できます。それは単純明快なインターフェースです. 注:心配するオプションはありません. ドロップダウンウィンドウの[詳細な予測リンク]をクリックすると、その場所のWeather UndergroundのWebページに移動します。. ドロップダウンウィンドウの「Weather Underground Link」をクリックすると、Weather Undergroundの米国のホームページに移動します。. 追加の天気地下の楽しみ 私たちはWeather Undergroundに焦点を当てていたので、あなたにはもう少し楽しいことがあります。現在の状況と天気予報を組み合わせて、自分のいる場所の「大規模」地図を見ることができるのであれば、Weather Undergroundの「wxmap Webページ」をご覧ください。下のリンクを使用して、あなたはあなたの場所を入力するように頼まれる基本的な開始ページにアクセスすることができます. 情報を入力すると、現在地のデフォルトの[Terrain View]と左下隅に[Current Conditions&Forecast]ウィンドウが表示されます。 「気温、降水量、雲、衛星、ハイブリッド、地形」ビューから選択して、マップの外観を変更できます。これであなたのブラウザでフルスクリーンに行くことはあなたのモニターにあなたがそれをどのようにしたかあなたに尋ねるあなたの家族と友人を持つでしょう素晴らしいそしてユニークな外観を与えます. 注:地形図はここに表示されています. 左上隅の[設定]リンクをクリックすると、マップビューを非常にうまく調整できます。. 結論 天気予報にWeather Undergroundを使用するのが大好きな場合は、ブラウザに「2回投与」の良さを追加することができます。. リンク集...
Windows 7 Media Centerでお気に入りの番組を見ながら、気象条件を簡単にチェックできる方法があります。今日は、WMCの世界的な気象条件を提供するシンプルなプラグインであるHeatwaveを見てみましょう。. ヒートウェーブ設定 インストールはインストールウィザードに従ってすばやく簡単に行えます。デフォルト設定を使用するだけです。. インストール後、Media Centerを開くと、ExtrasライブラリにHeatwaveアイコンが表示されます。. Heatwaveを開くと、世界中の主要都市の気象条件が表示されます。. あなたはおそらくあなたの地域の予測をカスタマイズしたいと思うでしょうので設定をクリックしてください. [設定]セクションでは、天気を監視する場所を編集できます。メインページに表示される順番を変更したり、場所を編集または削除したりできます。. あなたは郵便番号かあなたが追加したい場所の名前を入力することができます. 一般設定では、言語ベータ版、メートル法、または標準単位を選択し、自動更新を選択できます。. 外観の下では、スタートメニューに表示を含むさまざまなオプションを選択できます。. その後、スタートメニューから特定の場所に直接ジャンプして天気を確認したり、設定に入ることができます。. すべてが設定された後、あなたはすぐにあなたの地域の気象条件が何であるかを見つけるためにそれを使うことができます. 画面の下部には、地元の花粉レポート、空港の状況、芝生や庭の天気、ラッシュアワーの交通など、他の状況をスクロールすることができます。. あなたが欲しい情報をクリックすると、それはあなたがレポートのために都市または郵便番号を入力することができる天気チャンネルのウェブサイトを開きます. ヒートウェーブは32と64ビットバージョンで利用可能で、あなたがメディアセンターにいる間あなたが天気を見続けるのを好むなら持っているのに便利なプラグインです。. The Windows ClubでHeatwaveプラグインをダウンロードしてください。