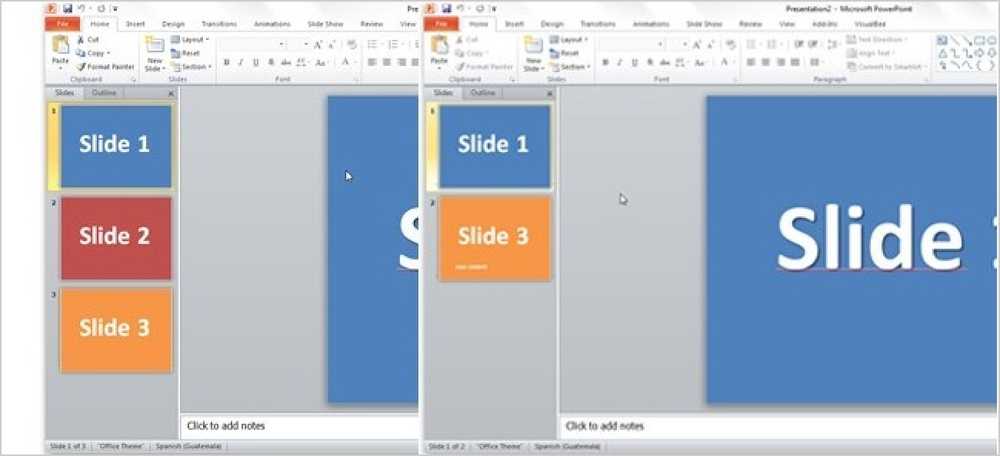
PowerPointで2つの異なるバージョンのプレゼンテーションを比較して、変更内容をマージできることをご存知ですか?これは非常に便利な機能で、PowerPointプレゼンテーションを自分のチームと一緒にたくさん作業する場合に利用できます。. 人があなたのプレゼンテーションに変更を加えた後、あなたはあなたのオリジナルを変更されたものと比較することができます。元のプレゼンテーションを開いて確認に進み、比較をクリックしてください。. 新しいプレゼンテーションを選択して、それに対する変更を確認します。. 右側に新しいペインが表示され、プレゼンテーションに加えられた変更が強調表示されます。 [スライドの変更]ボックスに、テキスト、アニメーション、写真、その他のコンテンツの変更に対してどのような変更が加えられたかが表示されます。 [プレゼンテーションの変更]ボックスで、スライドのスライドの削除または移動、またはトランジションの変更を確認できます。. すべての変更は、正確な変更が何であるかを示すボックスとともに表示されます。変更を承認または拒否するために選択または選択解除できます.
すべての記事 - ページ 1724
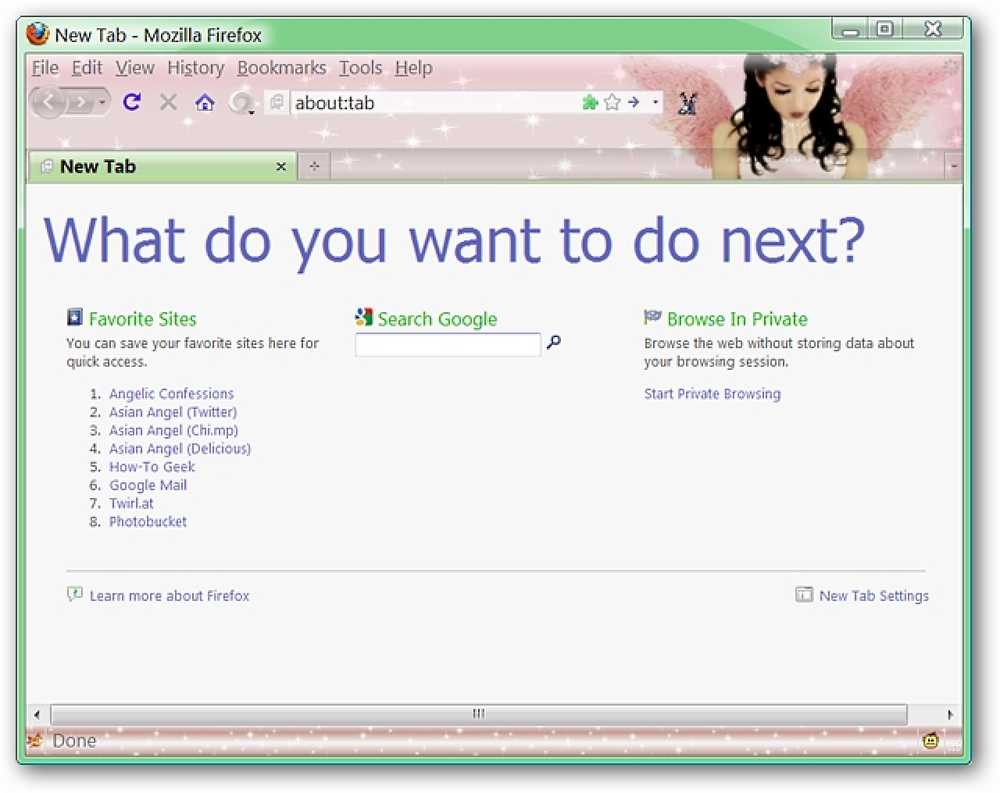
貴重な画面のスペースを取り戻すためにFirefoxのユーザーインターフェースを縮小する方法がありましたか?今、あなたはコンパクトメニュー2拡張機能を使ってすることができます. 注意:この拡張機能は、ネットブックコンピュータを使用している場合に特に便利です。. セットアップ これは、「メニュー、アドレス、ブックマーク、およびタブのツールバー」が表示された状態で拡張機能をインストールする前のブラウザの例です。. 拡張機能をインストールしてFirefoxを再起動すると、次のメッセージウィンドウが表示されます。 「はい」を選択すると、その追加の画面不動産を楽しんで開始します. メッセージウィンドウで[はい]を選択すると、ブラウザの例は次のようになります。 UIはすでにすっきりしています! 新しい「コンパクトメニューとアイコン」を詳しく見ると… メッセージウィンドウに「ツールバーのカスタマイズウィンドウ」と記載されている点について知りたいですか。これが「コンパクトメニューアイコン」を表示することを選択した後の様子です。. チェックボックスを使用して、「コンパクトメニュー」に表示される内容に追加の変更を加えることができます。メッセージウィンドウにも表示されている追加のツールバーボタンに注目してください。. オプション 拡張機能の唯一の選択肢は、コンパクトメニューに別のアイコンを使用したいという人のためのものです。これは、子供、ペットなど、好きな画像が好きな人には最適です。. ただ楽しみのために私達は私達の例のブラウザにカスタムアイコンを選択することにしました. 注:ツールバーのアイコンサイズは選択した画像によって異なる場合があります。そのため、いくつかのアイコン/画像を試して自分のニーズやスタイルに最も適したものを見つける必要があります。小さい=良い… これは、「ブックマークツールバー」を非表示にしてカスタムボタンアイコンを追加した後のブラウザの例です。素敵でコンパクト! 結論 Compact Menu 2拡張機能は、追加の画面スペースを必要としている場合、または単にメニューツールバーを表示したくない場合には、Firefoxに最適な機能です。. リンク集 Compact Menu 2エクステンションをダウンロードする(Mozilla Add-ons)
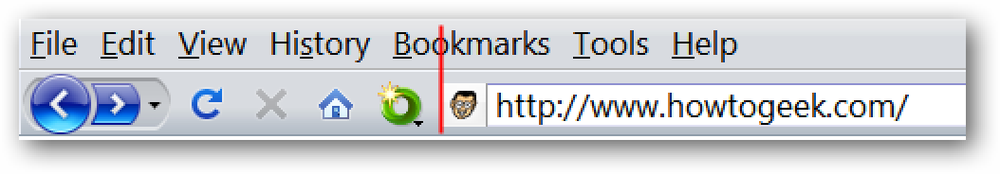
FirefoxでUIをコンパクトにするための新しい方法をお探しですか?これで、コンパクトツールバーエクステンションを使用して、ツールバーボタン間およびツールバーボタン周辺の余分なスペースを削除できます。. 通常サイズアイコンの前後 拡張機能をインストールしたら、通常のアイコンと小さいサイズのアイコンのどちらを使用するかを決定します。. ここでは、以前に占有されていたスペースの量に大きな違いが見られます。 そして拡張機能をインストールした後。また、垂直方向のスペースが縮小されていることもわかります。その下の灰色の「仕切りバー」と比較して、「メニューバー」の下部をよく見てください。. 前後の小さいサイズのアイコン おそらくあなたは小さいサイズのアイコンを使うのが好きで、大きな違いがあるのではないかと疑問に思うでしょう。. 以前と同様に、スペースは水平方向と垂直方向に圧縮されています。上記の通常のサイズのアイコンを使用して、この「スクリーンショットの後」と「スクリーンショットの前」を比較します。. 結論 あなたが継続的にFirefoxのUIを縮小するための追加の方法を探しているなら、この拡張は確かにあなたに役立つでしょう. リンク集 Compact Toolbar(Compact Icons)エクステンションをダウンロードする(Mozilla Add-ons)
p>休暇のため家族と離れていますか?あなたはもうクリスマスの買い物を始めましたか?もうすぐ送ります((あなたは郵便の遅れに打ち勝つために頭のスタートが必要です)そして郵便手続きをより円滑にするために、ここでいくつかの簡単なヒントがあります collectplus.com いつパッケージを送信するかについて知っておくべきこと. ヒントは、情報をわかりやすくするためにインフォグラフィックにまとめられています。 内部保護を提供する方法 (壊れやすい品物の場合)、パッケージに適切なラベルを貼って適切に封印する方法、使用する容器の種類、許容される最大寸法、および宅配便業者が設定すべきその他の制限. これらのパッケージを安全に移動させます。?
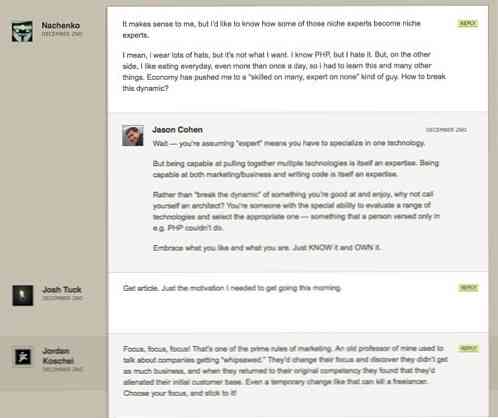
コメントスタイルはブログデザインの中で見落とされがちな部分です. 結局のところ、それらはページの一番下にあり、訪問者がすでにあなたのサイトの印象を持つまで見られず、そして何よりも機能のために実際にそこにいます。スタイルを整え、目立たせるために多くの時間を費やすのはなぜですか? しかし、優れたコメントスタイルはあなたのデザインをあなたの競争とは一線を画すことができます。あなたのコメント、そしてあなたのコメントフォームをデザインするために時間をかけることはあなたの通常の訪問者に大きな印象を与えることができます。それは潜在的にあなたが彼らの意見を気にかけていて彼らにあなたのサイトでの議論に参加してほしいことを暗示しています. あなたの次のブログデザインに美しいコメントシステムを作成するためのベストプラクティスと例を以下に示します。. スタイリング コメント閲覧 コメントのスタイルをどのように設定するかは、訪問者のブログに対する全体的な認識に大きな影響を与えます。それはあなたがスタイリッシュでユーザーフレンドリーな方法で彼らの発言を披露するために時間をかけるためにあなたの読者が言わなければならないことにあなたが十分気にかけていることを示します. ねじ付きビューまたはフラットビュー? スレッド化されたコメントを持つのか、単に年代順にコメントを並べるのかは常に難しい質問です。決定しようとするときに考慮すべきことがいくつかあります. まず、あなたの訪問者が積極的にあなたの投稿について互いに議論したいのであれば、そして特にあなたが大量のコメントを持っているならば、スレッド化されたコメントはそれを促進することへの長い道を行きます. 一方、スレッド化されたコメントは悪用されることがあります。コメントをコメントの先頭に近づけるために、コメント投稿者はスレッドの最初のコメントに完全に無関係なもので応答する可能性があります(もちろん、これを防ぐためにこれらを緩和することができますが、これは追加の作業です管理者). あなたがコメンターにお互いにではなく直接記事に返信させることに興味があるなら、平らなコメントを持つことはより理にかなっています. どちらの選択肢にも、それぞれ長所と短所があります。したがって、決定を下す前にそれぞれの長所と短所を比較検討する必要があります。. ベストプラクティス より効果的なコメントデザインを作成するためのヒントは次のとおりです。. 著者のコメントを強調する あなたのコメントをデザインするとき、あなたは作者や管理者のコメントがページ上の他のものから目立つようにするために何かをするべきです。これは、コメントにアイコンを追加するか、背景色を変更することによって可能性があります。. このタイプのスタイリングは、コメント投稿者が作成者からの返信を直接見るのを容易にし、ディスカッションを増やすのに役立ちます。. グラバターを含める 人々は議論をしているとき他の人々の顔を見るのが好きです。 Gravatarsを有効にすることで、あなたはこのプロセスを自動化し、議論を促します。. ボーナスポイント: 標準の幾何学的画像やモンスターではなく、自分のものを持っていない人のためにカスタムGravatar画像を使う. トラックバックとは別にコメント トラックバックは、実際にはディスカッションの一部ではなく(少なくともブログで行われている部分ではありません)、他のコメントとインラインで含めないでください。. トラックバックの上に(通常はトラックバックよりも多くのコメントがある場合)、または他のすべてのコメントの下にある場合(通常はコメントよりも多くのトラックバックがある場合)、トラックバックに独自の特別な領域を設定します。. 意味のあるデザイン要素を使用する コメントをスタイリングするときは、コンテンツの種類に関して意味のあるデザイン要素を検討してください。吹き出し、引用符、単純な枠線、および背景色の変更は、すべてコメントを強化し、読みやすさを向上させます。. あなたのコメントをページ付けする ブログに定期的に20件または30件以上のコメントがある場合は、ページの読み込み時間を短縮するためにそれらのコメントにページ番号を付けることを検討してください。....
Windowsサーバーを使用したネットワークで作業したことがある場合、このエラーメッセージは少なくとも37,000回発生しています。 「ターミナルサーバーは許可された接続の最大数を超えました。システムにログオンできません。システムはライセンスされたログオン制限に達しました。後でもう一度やり直してください。」 この問題は、管理モードのときにWindowsが2つのリモートターミナルサービス接続しか許可しておらず、そのサーバーに既に2人のユーザーがいるか、セッションがアクティブであると思われる切断セッションがあることが原因. このエラーの問題点は、サーバーがドメインに属していない場合、問題を解決するためにサーバーコンソールに実際にアクセスする必要があることです。 (ドメインにいる場合は、ターミナルサービスマネージャを開いてセッションをログオフまたは切断するだけです) コマンドラインハックを使用するには、ローカルオペレーティングシステムにコマンドが含まれていない場合は、それらを別のサーバーから実行する必要があります。また、管理者アカウントでそのサーバーにログオンしていることを確認する必要があります。これを行う最も簡単な方法は、ドライブをマップすることです(選択しない限りドライブ文字を使用する必要はありません)。 net use / user:[ユーザー名] \\サーバー名\共有 これは、どのセッションがサーバーに接続されているかを調べるために使用できるコマンドラインハックです。サーバー名の代わりにIPアドレスを使用できます。. クエリセッション/サーバー:サーバー名 出力例: これで、問題のセッションのセッションIDが2であることがわかりました。次のステップでは、そのユーザーIDを使用します。これは、resetコマンドを使用してそのユーザーをログオフすることです。. セッション[ID] / server:servernameをリセットします。 サンプル: このコマンドは何も出力しませんが、queryコマンドをもう一度実行すると、セッションが切断されたことがわかります。 注:私の友人Toddに感謝します.
ウェブサイトを構築することを考えていますか? "幸せなウェブサイトの所有者"のクラブへようこそ - ウェブサイトの作成の頭痛が日々私たちを悩ませているところ。たとえあなたが最短期間でウェブサイトを構築することを約束する専門家のチームを持っていたとしても、完全なウェブサイトが本格的になるまでに数ヶ月かかることがあります。だから、 "Coming Soon"ページを使うのは良い考えです。. 「Coming Soon」ページが表示される理由は他にもあります。 "Coming Soon"ページはたくさんあります デフォルトのメッセージより良い 「このドメインは販売されました」のように. それは良い機会です メール購読者を集める. それは人々をさせるのに役立ちます あなたを前もって知っている. 彼らがあなたのプロジェクトに精通しているならば、彼らがあなたの努力に彼らの支援を貸すことは彼らにとってより簡単になるでしょう. 公開された "Coming Soon"ページが ドメインの年齢カウントを開始する. あなたがあなたのウェブサイトをいじっている間、それはすでにサーチエンジンによってクロールされています. あなたのランディングページが十分にクールであるならば、それはそうなる可能性があります ウイルスになる となります 異なるショーケースに含まれる. 良い "Coming Soon"ページは、Webサイトが何になるのかを人々に明確に理解させるはずです。残念ながら、あなたのページがウェブを揺さぶるのに十分なほど優れているかどうかは誰も絶対に言えません. 免責事項:...
何かを検索するときに、Wolfram AlphaとGoogleの長所をすべて組み合わせる方法があればいいですか。これでFirefox用のWolfram Alpha Googleエクステンションを使えます. 設定とオプション 拡張機能をインストールすると、ブラウザに新しい「ステータスバーアイコン」が表示されます。アイコンは、検索結果の結合を有効または無効にするためのクイックオン/オフスイッチとして機能します。. これらは拡張機能のオプションです…すべて表示プロパティに焦点を当てています. 注:おそらく「Wolfram Alphaフレームにスクロールバーを常に表示する」オプションを有効にしたくなるでしょう(スクロールバーにアクセスする別の方法については下記を参照してください). Wolfram Alpha Googleのアクション この例では、シンガポールで検索することにしました。ご覧のとおり、検索結果はよく並べて表示されています(すごい!). これがGoogleの検索結果のクローズアップです… そしてWolfram Alphaをクローズアップした結果(非常に素晴らしい!)楽しみのために、Wolfram Alphaフレームのスクロールバーを無効にしたままにしておくといいでしょう… 右下隅にある「スクロールバーを表示」オプションに注目してください。スクロールバーをいつでもアクティブにしなくても、必要なときや必要なときに簡単に制御できます。. 結論 あなたの検索に余分な長所を詰め込むのが好きなら、あなたは間違いなくWolfram Alpha Google拡張機能を使うことを楽しむでしょう! リンク集 Wolfram Alpha Google拡張機能(Mozillaアドオン)をダウンロードする Wolfram Alpha Google拡張機能(拡張機能ホームページ)をダウンロードする