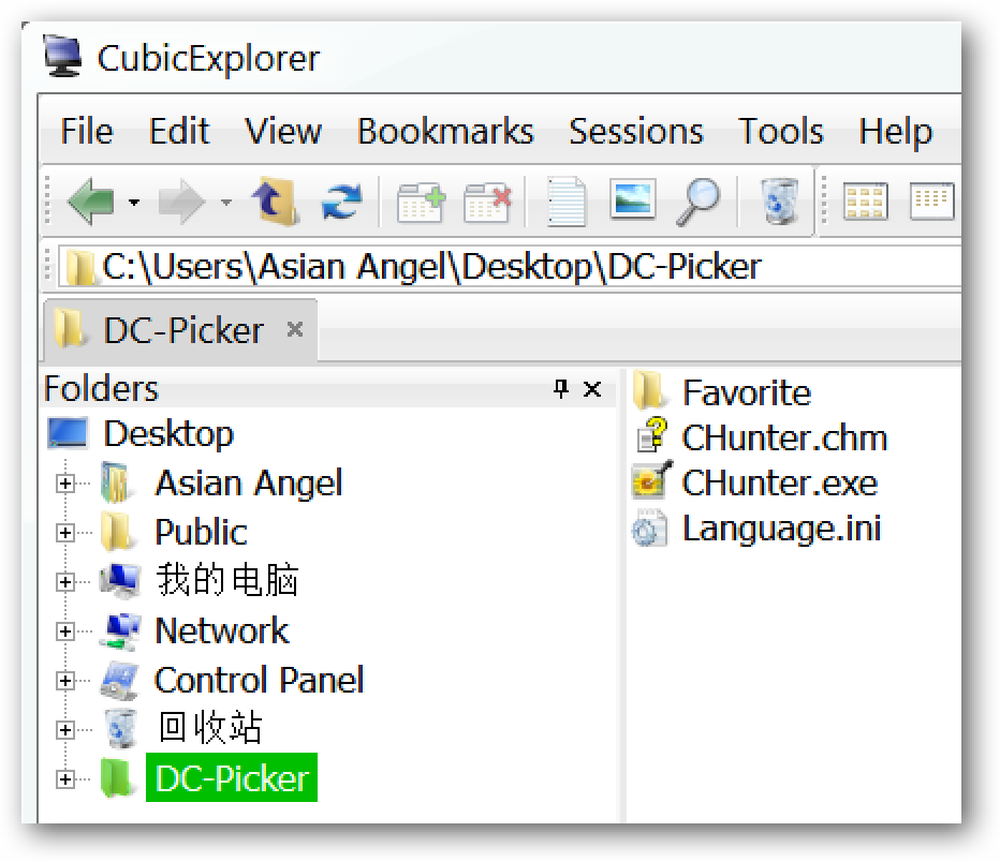
カラーコードを知りたいと思っていた(または必要としていた)Webページの色を見たことがありますか。これで、DCPickerを使用して6つのカラーコード形式で必要な情報を簡単に入手できます。. セットアップ DCPickerの設定はとても簡単です。ファイルを解凍してフォルダに追加し、新しいショートカットを作成します。. これがDCPickerを起動したときのDCPickerの外観です。. あなたが始めたい特定のカラーコードフォーマットを持っているなら、あなたは始める前に「フォーマットメニュー」を使ってそれを選ぶことができます。. オプション DCPickerを履歴に保存されている色の数を「最前面に表示」に設定し、必要に応じて「オプションウィンドウ」でカスタムフォーマットを追加することができます。. DCPicker in Action カラーコードの取得を開始するには、「カラーピッカーアイコン」をつかみ、情報が必要な色の上にドラッグします。. スクリーンショットを見るとわかるように、DCPickerは簡単に緑色の領域のコードを提供していました。 DCPickerウィンドウの右側にある「カラーリスト」に注意してください。最近表示された9色にすばやくアクセスできます。. 多分あなたは複数のフォーマットのカラーコードを必要とします…問題ではありません。 「フォーマットメニュー」をクリックして適切なフォーマットを選択するだけで簡単に切り替えることができます。数値コードの横にある「スクロールバーの矢印」を使ってフォーマットを切り替えることもできます。. 結論 あなたがカラーコードを取得するための迅速かつ簡単な方法を探しているなら、DCPickerは間違いなくあなたのウェブサイトの構築ツールボックスに持っていることをお勧めのプログラムです。. リンク集 ダウンロードDCPicker(バージョン1.11.3.13)
すべての記事 - ページ 1539
YouTubeには統合リモコン機能があります。ストリーミングボックス、スマートテレビ、またはゲーム機でYouTubeを使用して、携帯電話またはコンピュータのWebサイトのYouTubeアプリをペアリングし、Chromecastスタイルの簡単な閲覧および再生制御を実現. これにより、コンピュータのWebブラウザでYouTubeの再生を制御することもできます。これは、テレビに接続されたコンピュータでYouTubeを視聴している場合、またはラップトップをテレビの画面として使用している場合に非常に便利です。. テレビまたはコンピュータでYouTubeのテレビインターフェイスを起動する まず、ゲーム機、スマートテレビ、ストリーミングボックスなど、見たい機器でYouTubeアプリを起動します。これは、Rokuや、スマートテレビに組み込まれているYouTubeアプリから、さまざまな世代のPlayStation、Xbox、およびWiiコンソールで利用可能なYouTubeアプリまで、何でもかまいません。. ラップトップ、デスクトップ、またはWebブラウザを備えたその他のデバイスでYouTubeを見たいですか。ウェブブラウザのhttps://www.youtube.com/tv#/でYouTube TVのインターフェースを起動します。これにより、コンピューターはYouTubeアプリのセットトップボックスのように機能します。実際、これは現代のYouTubeデバイスに見られるのとまったく同じ標準インターフェースです。ただし、ほぼすべてのプラットフォームのWebブラウザで実行できる点が異なります。 F11を押して、このインタフェースをWebブラウザでフルスクリーンにします。. 「設定」オプションが表示されるまで、YouTubeインターフェースの左側にあるメニューを下にスクロールします。それを選択してください。 (コンピュータでYouTube TVのインターフェイスを使用している場合は、矢印キーとEnterキーを使用します。)後でこの設定画面からペアリングされたデバイスを管理できます。ペアリングされている場合は[ペアリングデバイス]アイコン. 最新のスマートフォンのYouTubeアプリ、またはラップトップまたは他のコンピュータのYouTube Webサイトとデバイスのペアリングを開始するには、[デバイスのペアリング]オプションを選択します。 YouTube TVのインターフェイスと別のデバイスをペアリングするために必要なペアリングコードが表示されます。. スマートフォンやコンピューターでYouTubeアプリやウェブサイトを起動する これには、スマートフォン、タブレット、ラップトップ、またはその他の種類のデバイスを使用できます。スマートフォンまたはタブレットで、Android、iPhone、またはiPad用のYouTubeアプリを起動します。サイドバーを開き、「設定」アイコンをタップして、「接続されているテレビ」をタップします。 YouTube TVアプリに表示されているペア設定コードをここに入力してください. YouTube TVのインターフェースをコンピュータから操作したい場合は、https://www.youtube.com/pairにあるYouTubeペアのページを開いてください。また、YouTubeアカウント設定ページに移動して「Connected TVs」を選択することもできます。 テレビに表示されているペア設定コードを入力すると、YouTubeのWebサイトとペア設定されます。. ビデオのスケジュールと再生の制御 YouTubeモバイルアプリを使用しているか、コンピュータでYouTubeのフルWebサイトを使用しているかにかかわらず、テレビの再生をリモートで制御できます。ビデオを検索してタップまたはクリックすると、すぐにテレビでそれらのビデオを再生したり、キューに追加したりできます。現在キューに入っている動画が終了した後に自動的に再生されます. ビデオを見ている間、YouTubeアプリまたはWebサイトはリモートコントロールとして機能し、ビデオの一時停止、再生の再開、巻き戻し、および早送りができます。 Chromecastingによく似ていますが、スマートテレビのインターフェイスからテレビに接続されたコンピュータのYouTubeウェブサイトまで、基本的にあらゆるデバイスのYouTubeアプリで動作します。. YouTubeでは、DIALプロトコルを使用して、ビデオをRoku、スマートテレビ、またはその他のDIAL対応デバイスに「キャスト」することもできます。これにより、少なくともYouTubeでは、RokuまたはChromecastのような最新のスマートテレビを効果的に使用できます。. Chromecastをお持ちの場合、これは最も便利な機能ではないかもしれませんが、YouTube TVアプリやYouTubeウェブサイトへのアクセスがある場所ならどこでも機能します。.
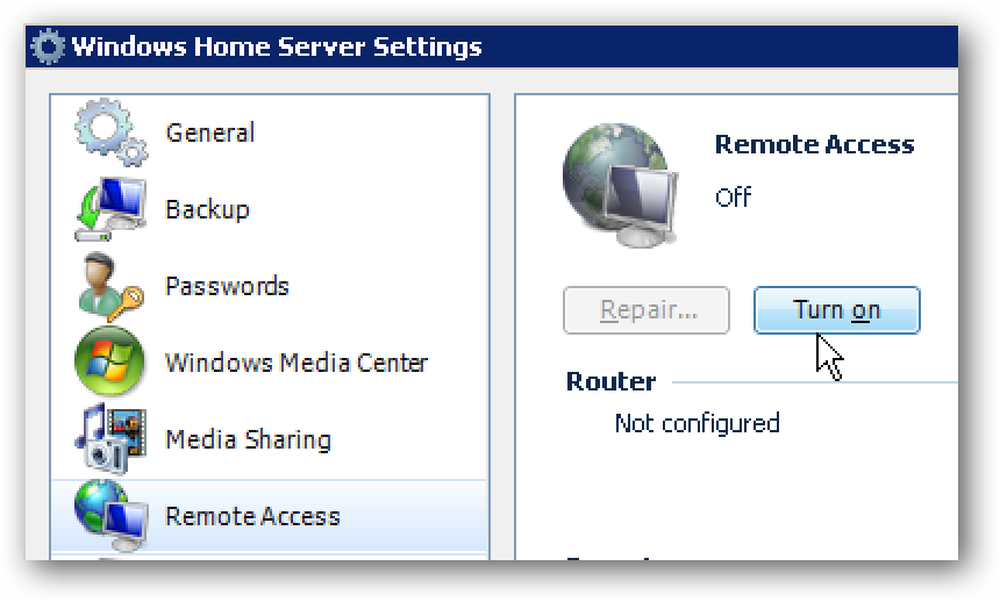
Windows Home Serverの優れた点の1つは、ファイルにリモートからアクセスできることです。ここでは、追加のアプリケーションをインストールせずに、iPhoneまたはiPod Touchから移動中のデータへの基本的なアクセス方法について説明します。. Windows Home Serverでリモートアクセスを設定した後は、実質的にどこからでもその共有ファイルとフォルダにアクセスできます。この記事では、iOS 4.0を実行しているiPod TouchからWHSにアクセスしていますが、スマートフォン、タブレット、Androidデバイス、コンピュータなど、インターネットにアクセスできるすべてのデバイスからアクセスできます。私たちが使用しているサーバーは自家製のマシンです、そして我々はSafariブラウザを通してあなたのドキュメントへの基本的なアクセスを得ることを見るでしょう. 注意:これにより、ホームサーバー、iPhone、またはiPod Touchに追加のソフトウェアをインストールしなくても、ファイル、フォルダ、およびドキュメントに簡単にアクセスできます。. WHSでのリモートアクセスの設定 まだ行っていない場合は、Windows Home Serverにリモートアクセスを設定する必要があります。設定を開き、リモートアクセスを選択してオンにします. リモートアクセスウィザードが起動し、簡単に始めることができます。それはあなたのリモートWebサイトが利用可能であることを確認し、UPnP規格を使ってあなたのルーターを設定します. その後、それが正常に設定されたことを確認するメッセージが表示されます。. その後、ドメイン名設定ウィザードを実行する必要があります。 Live IDとパスワードを入力してください… それからあなたのドメインの名前を選択し、ウィザードを終了してください。. [ドメイン名]の下の[設定]メニューから設定した後、[詳細]ボタンをクリックしてください。. 次にドメイン情報を更新して、すべてが正しく機能していることを確認します。完全なチュートリアルについては、WHSでリモートアクセスを設定する方法に関する私たちの記事をチェックしてください。. iPod touchまたはiPhoneからWHSにアクセスする これでリモートアクセスとドメインの設定が完了したので、インターネットに接続している場所ならどこからでもアクセスできるようになります。繰り返しますが、ここではiPod Touchを使用していますが、iPhone、Droid、またはインターネット対応の携帯機器など、あらゆるコンピュータまたはスマートデバイスからアクセスできます。. iPod Touchのメインメニューからブラウザを開く…ここではSafariを使用しています. 上記の手順でリモートアクセスを有効にしながら、作成したホームサーバーのWebアドレスを入力します。....
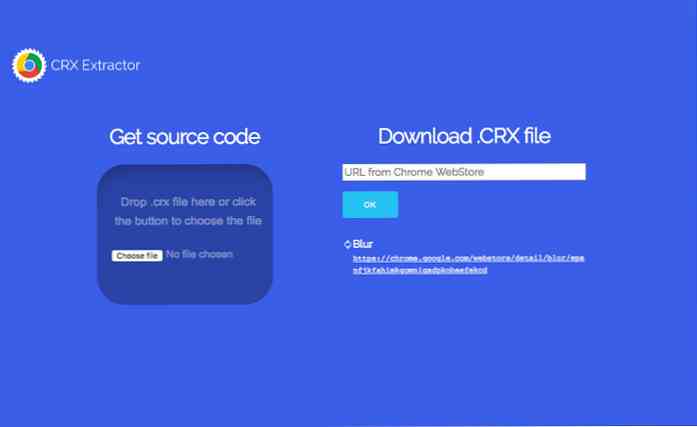
コーディング方法を学ぶための最良の方法は、 練習する そして 他人の仕事を勉強する. GitHubはあなたが想像できるどんなプログラミング言語にも十分にこれを単純にします。しかし、 多言語プロジェクト Chrome拡張機能などの場合は、それほど多くのリソースが見つかりません。. それはどこです CRXエクストラクタ 助けられる。無料のWebアプリです。 ソースコードを動的に引き出す, Chromeブラウザ拡張から直接. とりわけ、プラグインをインストールする必要すらありません。ただ 拡張機能のURLをコピー/貼り付け Chromeウェブストアから直接 実行させて. また、することができます をダウンロード .crx ファイルを作成してサイトに直接アップロードする. をクリックすると “はじめに” ボタンをクリックしても何も起こらない 広告ブロッカーを無効にする. このアプリがスムーズに動作するようにするために、多くのことが舞台裏で行われています。自分でコードを入手することは可能ですが、もっと多くの作業が必要になります。. CRXエクストラクタ メタデータを引き出す ファイルに関連付けられて 拡張子を .ジップ...
Operaのパネルサイドバーが好きで、Firefoxでも同じ機能が欲しいですか?これで、オールインワンサイドバー拡張機能を使用できるようになりました. サイドバーの外観 拡張機能をインストールしてFirefoxを再起動するとすぐに、フレッシュインストールウェブページが表示されます。その時点でカスタマイズを開始する準備ができている場合は、「拡張機能サイドバー」も表示され、オールインワンサイドバーのオプションにすぐにアクセスできます。. これはサイドバーが最小化モードでどのように見えるかです。. 必要に応じてサイドバーをさらにスリムなモードに折りたたんで、画面の面積を節約することができます。. パネルを詳しく見る オールインワンサイドバーには6つのパネルがあり、ツールバーのボタンを使ってすばやくアクセスして切り替えることができます。ここでは、「ブックマークと履歴パネル」を見ることができます… 「ダウンロードと拡張機能パネル」が続きます。現時点では、アドオンはスリムリストモードで表示されています… Webページの表示、ソースコードの表示、about:config設定へのアクセス、またはWebページに関する情報の「マルチパネルとページ情報パネル」での表示. オプション 拡張機能には、オールインワンサイドバーを自分のニーズに合わせてカスタマイズするのに役立つさまざまなオプションがあります。最初の2つのオプション領域には複数のサブタブがあります… サイドバーをアクティブにしたいブラウザの面と、[表示]タブでの正確な幅(ピクセル単位)を決定します。. 注:デフォルト設定はここに示されています。 「詳細モード」にアクセスするには、左下隅の「設定メニュー」を使用してください。. 起動時およびフルスクリーンモードでのサイドバー/ツールバーの動作を[動作]タブで決定します。. 「サイドバースイッチタブ」でスイッチの動作と外観を向上させる. 「ブックマーク/履歴タブ」でブックマークや履歴機能を無効にすることができます。. 「ダウンロード」タブのサイドバーにダウンロードが表示されるかどうか、またその表示方法を決定します。. 通常のウィンドウを使用する場合や、スリムなリストスタイルの代わりに通常のスタイルの外観を有効にする場合は、サイドバーに表示されるアドオンを無効にすることができます。. 「その他I」タブの「マルチパネル」に表示したい機能を選択してください。. サイドバーにも「エラーコンソール」を開き、「その他II」タブに表示する表示スタイルを決定します。. 「メニューエリア」の「サイドバーサブメニュー」で利用可能な追加のコマンドを選択してください. 「ショートカットエリア」で、オールインワンサイドバーのキーボードショートカットに必要な変更を加えます。. All-in-One-Sidebarのオプションの左下隅で、デフォルト設定の復元、詳細オプションへのアクセス(これらのオプションに上記のさまざまなオプションを追加する)、設定のエクスポートまたはインポート、およびAll-in-Sidebarのコピーができます。ワンサイドバーのクリップボードへの設定. 結論 Firefoxブラウザにカスタマイズ可能な(そして多機能の)サイドバーを追加したい場合は、オールインワンサイドバーを検討する価値があります。. リンク集 All-in-One Sidebar機能拡張(Mozilla Add-ons)をダウンロードしてください。...
新しいWindows 7インストールにクラシックスタートメニューがありませんか。今、あなたはそれを取り戻すことができて同様にエアログラスの外観を楽しむことができます. 前 これは私たちのシステム例のうちの1つの上の通常の「スタートメニュー」です。整頓されていて素敵ですが、いつでも通常のスタイルと古典的なスタイルを切り替えることができるようになった方が良いでしょう. セットアップ あなたがアプリをダウンロードするとき、それはzipファイルになるでしょう、そしてあなたがいったんあなたがここに内容を解凍したら、含まれているものです。この時点で、「Program Files」フォルダを作成し、その中にコンテンツを配置して、便利なショートカットを作成する必要があります。これで、「クラシックメニュー」を元に戻す準備が整いました. 後に アプリを起動するとすぐに、メニューは自動的にクラシックスタイルに変換されます。丸みを帯びた角とエアロガラス効果はそれを非常に美しく見せます。また、クラシックスタイルメニューへのアクセスは、通常のスタイルメニューと同じです(つまり、Windowsキー、Ctrl + Esc、またはマウスボタンを左クリック)。. 現時点では、「アイテムのドラッグ&ドロップ、追加、削除、名前の変更、および並べ替え」機能は、クラシックWindowsのスタートメニューにはありません。通常のスタイルメニューでこれらの変更を行うことができます。元に戻すと、変更はクラシックスタイルメニューに反映されます。. 素敵な組み込みトリックは、「オリジナルメニュー…」リストです。通常のメニューを一時的に表示して使用するには、それをクリックしてから、「スタートメニューオーブアイコン」をクリックして、クラシックスタイルメニューに戻ります。. 古典的なスタイルのメニューを終了したい場合は、「スタートメニューのオーブアイコン」を右クリックして「終了ウィンドウ」を開くだけです。. 注意:Classic Windowsのスタートメニューを毎回Windowsで自動起動するには、[スタート]フォルダに適切なショートカットを追加する必要があります。. 結論 クラシックWindowsのスタートメニューを使えば、Windows 7にクラシックスタイルのメニューをすばやく簡単に戻すことができます。同時にAero-Glassを楽しむこともできます。. 注意:ダウンロードリンクは新しいソースに更新されました. リンク集 Classic Windowsのスタートメニューをダウンロードする
あなたは毎日URL短縮サービスを利用していて、それらにアクセスするための迅速な方法が必要ですか?今すぐあなたはFirefox用の短縮URL拡張子を使用して100以上の異なるサービスにアクセスすることができます. 利用可能なサービス? これは、拡張子でアクセスできるURL短縮サービスのリストです。あなたは間違いなくから選ぶことがたくさんあるでしょう… オプション 拡張機能をインストールしたらすぐに、ドロップダウンリストからお気に入りのURL短縮サービスを選択するためのオプションを選択してください。あなたは特にmp3に焦点を当てている3つのサービスのうちの1つを選ぶかもしれないことに注意してください. 「コンテキストメニュー」にアイコンを表示したり、新しく作成した「短縮URL」を自動的にクリップボードにコピーしたり、マイクロブログサービスに投稿したりできます。. 注:一度にアクティブにできる「mp3以外の」サービスは1つだけです。. 実際のURLを短くする 使用可能な「ツールバーボタン」がありますが、この例では「コンテキストメニュー」を使用することを選択しました。 Webページ内の任意の場所を右クリックして、その特定のページの「短縮URL」を作成します。 注意:フレーム/ iframe用に「短縮URL」を作成することもできます。. ウェブページ内のリンクを右クリックして「短縮URL」を作成します。 Webページ内の画像に「短縮URL」を作成することもできます。. 「短縮URL」が必要なブックマークがありますか。問題ありません…適切なブックマークを右クリックして新しい「短縮URL」を作成するだけです。. タブから「短縮URL」を作成しますか?とてもやさしい… 新しい「短縮URL」を作成すると、自動的に「アドレスバー」に表示されます(そのオプションを選択した場合はクリップボードにコピーされます)。使いやすくてとても便利… 結論 URL短縮サービスを毎日頻繁に使用する場合は、短縮URL拡張子を使用すると時間が節約され、ブラウジングに戻ることができます。. リンク集 短縮URL拡張子をダウンロードする(Mozillaアドオン) 短縮URL拡張子をダウンロードする(Extension Homepage)
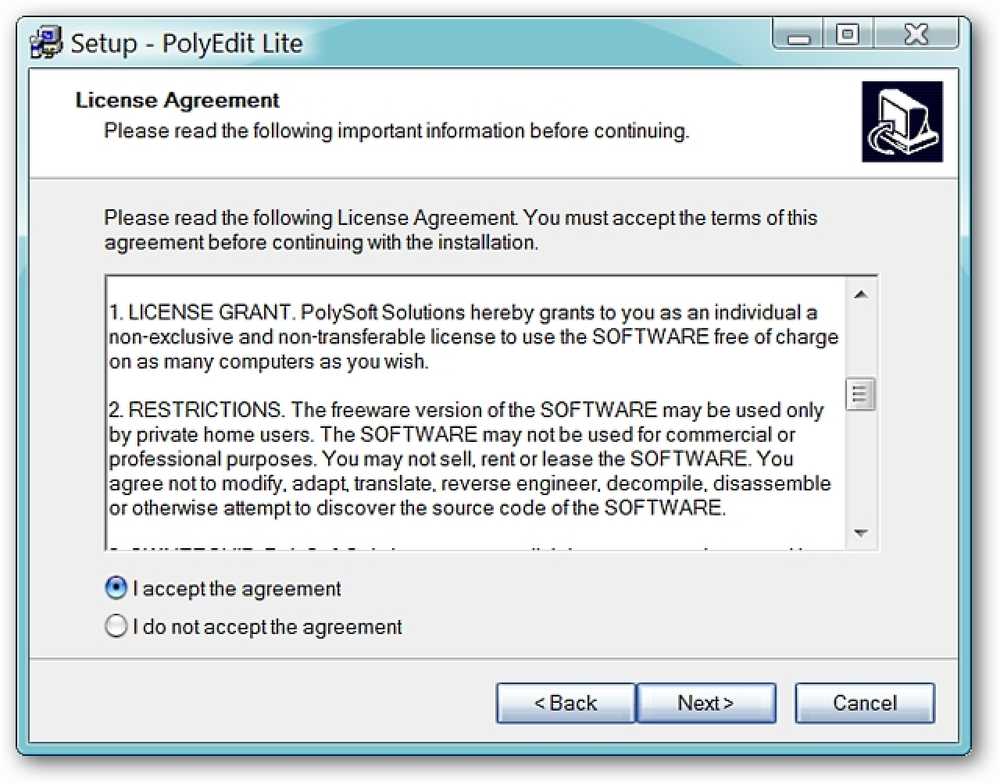
機能に軽いものではない、優れたスタンドアロンのドキュメントエディタをお探しですか?それでは、Windowsシステム用のフリーワードプロセッサであるPolyEdit Liteをよく見てみましょう。. インストール PolyEdit Liteのインストールとセットアップは素早く簡単です。商業/企業環境での使用に対する制限があります. 注:商用/企業用に利用可能なPro版があります. これは、PolyEdit Liteを最初に開いたときのデフォルトの外観と設定です。ツールバーで利用できる非常に素晴らしいコマンドセットに注目してください。. PolyEdit Liteのメニュー PolyEdit Liteには、Microsoft OfficeやOpen Officeのドキュメントエディタのような豊富なメニューシステムがあります。非常に素晴らしい!). ファイルと編集メニュー [表示]メニューと[挿入]メニュー…[挿入]メニューでドキュメントに追加できるすべての項目に注目してください。間違いなく軽量アプリケーションではありません。. フォーマット、変換、ツール、およびテンプレートメニュー. そして最後にウィンドウとヘルプメニュー. オプション PolyEdit Liteには利用可能なオプションの素晴らしいセットがあるので、それらを見て、あなたが望むどんな調整をするのにも数分かかることが得策です。 「一般」セクションでは、デフォルトのエンコーディング、必要なワードラップスタイル、使用する測定システム、およびすべての文書を保存するためのホームフォルダを選択できます。. ここでは、デフォルトフォントを自分に最適なものに設定できます。 使用したい編集オプションを選択または選択解除します。. どの表示オプションが最適かを判断します。. あなたのタブのための特別なオプション… PolyEdit Liteに表示されるツールバーを簡単に選択する… デフォルト(または現在の)テーマに飽きた場合は、新しいテーマに簡単に切り替えて物事を新鮮に見せることができます。. ドキュメントの背景にカスタムカラーを必要としますか、それとも好きですか。ここであなたの好きなものを選んでください!...