高速モバイルページ または AMP Googleのイニシアチブは モバイルWebを高速化する. この目標を達成するために、AMP標準ではHTML、CSS、およびJavaScriptの使用方法を制限しています。 外部リソースのロードを管理します, 画像、動画、広告など 独自のランタイム経由. これはあなたを必要とします 使えない あなたのAMP文書の中にある任意のカスタム(著者作成またはサードパーティの)JavaScriptまたは画像やビデオなどのリソース関連のHTML要素. ユーザーのニーズと最高のパフォーマンスプラクティスの間のギャップを埋めるために、AMPは 特定のコンポーネント あなたはできる これらの除外された要素の代わりに使用する. AMPコンポーネントは 特定のHTMLタグ. これらは通常のHTMLタグと同じように動作します。開始タグと終了タグ、属性があり、それらのほとんどはCSSでスタイル設定できます。彼らは簡単に見分けることができます 常にで始まる アンプ- 接頭辞. AMPコンポーネントには2つのタイプがあります。 ビルトイン そして 拡張された コンポーネント. 内蔵AMPコンポーネント ビルトイン AMPのJavaScriptランタイムに組み込まれているので、それらを別々に含める必要はありません。....
モバイル - ページ 30
あなたがselfiesをするのが好きなら、あなたはそれを知っています カメラを常に100%見ているとは限りません。. それはあなたがあなたの顔や体の完璧ではない部分に触れることができます写真撮影のアプリは、便利になるときです 特定のフィルタは、写真でより良いストーリーを伝えるのにも役立ち、正しい雰囲気と雰囲気を設定するのに役立ちます。そしてもちろん、1、2回タップするだけで仕事を終わらせることのできる写真編集ツールは好きではありません。? ここにあります Androidユーザーのための10の素晴らしい無料の写真撮影ツール. あなたの中の写真家をなだめて、ちょうど写真を撮る冒険をもっともっと楽しく、ずっとイライラさせないためにこれらのアプリの一つを手に入れてください. PicsArtフォトスタジオ PicsArt 基本的で創造的な編集ツールのパンチを詰め込みます。あなたはクロップし、遠近法を調整し、そして動きと曲線のために道具を使うことができます、そしてその上に 内蔵テンプレートでコラージュを作成する, カスタムクリップアートツールを使って作業する。 PicsArtでは、画像に枠線、枠、およびマスクを追加できます。するオプションもあります アニメーションGIFやビデオを生成する アプリ内でも. インスタビューティー インスタビューティー たった1回のタップでぼろぼろに見えるselfiesを修正 “美容カメラ” ツール. 画像のプリセットとフィルタを使って自分撮りをする, スナップなどの簡単なツールでスナップを微調整します “スリムフェイス”, “傷”, そして “このアプリでは、写真からコラージュを再作成したり、フィルタを調整してビデオをキャプチャしたり、複数のスピードショットを一度に撮ったりできます。共有に必要なタップはわずか数回です。. レトリカ レトリカ そのために人気があります レトロなスタイリングのオプションと機能...
言語を学ぶことはあなたができる最もやりがいのあることの一つです。あなたが学ぶことができる方法はたくさんあります 特定の言語であなたのスキルを向上させる, から 自己学習にクラスに参加する. しかし、あなたは自分のスマートフォンを言語学習のために本当に有効に使うこともできることに気づいたでしょうか。? あなたがいるかどうか ゼロから始めるか、単に改善したい あなたの英語は、ここにあります 10無料のモバイルアプリ AndroidとiOSの両方に対応しています. 1.こんにちは英語 これは私の 誰にでも最初のおすすめ 彼らの英語を上達させようとしている。こんにちは英語は語彙、翻訳、文法、つづり、話し言葉、そして読解力を含む語学学習のあらゆる面をカバーしています. しかし、あなたはすべきです すでに基本的な英語の構造を理解することができる とアルファベット、アプリはあなたが最初から英語を学ぶのを助けることはできません. あなたが最初にアプリを起動するときは、あなたがする必要があります 母国語を選択して続行します. がある サポートされている22の言語, アプリはここからあなたの母国語で動作しますので、あなたが正しいものを選択していることを確認してください. その後、あなたは アプリがあなたの現在の英語レベルを評価するために使用することを20の質問テストが与えられた場合. テスト結果によると、あなたに最適なレッスンがお勧めです。. たとえば、テストで完璧なスコアを得たとき、アプリは レッスン351から始める. しかし、私はテストで非常に貧しい人々をやったとき、アプリは私がレッスンから始めることを私に勧めました1. こんにちは英語が使用 教えるためのインタラクティブなゲーム...
それは他のデスクトップまたはモバイルオペレーティングシステムと同じように、あなたがしばらくそれを使用した後にあなたのAndroid OSのパフォーマンスが低下し始めます。モバイルオペレーティングシステムは、移動中のニーズに追いつくために軽量で高速になっていますが、それでもすべてのものにアクセスできます。両方の長所を活かしたいですか?それでは、ハウスキーピングをします。. あなたがあなたのAndroid携帯電話のパフォーマンスが「Google PlayストアからたくさんのAndroidアプリ(私たちはあなたを責めることはしない))でそれをロードしてきた後に特に遅くなっていることに気づいたならば、あなたと分け合う. ほんの少しの調整と変更で、あなたはおそらくあなたのAndroidに命を吹き込むことができるでしょう特にAndroid 4.0以上に更新されたもの. 1.あなたのデバイスを知っている 携帯電話の機能と欠点について学ぶことが重要です。他の方法であなたの費用であなたの携帯電話のパフォーマンスを低下させるであろうリソースを浪費するアプリであなたの携帯電話に負担をかけないでください. 2. Androidをアップデートする あなたがいない場合 Android携帯を最新のファームウェアに更新しました, あなたがすべき。 Googleは、Androidオペレーティングシステムの新しい各リリースに、安定性、より高いパフォーマンス速度、および接続性を保証するアップデートとともに、他のユーザーフレンドリーな新機能を含め、大幅な改善をもたらします。. 錠剤は現在ICSとJelly Beanでも実行できます。あなたは経由でアンドロイド4.1ジェリービーンまでそれを更新することができるはずです システムアップデート (「電話について」で確認してください). 3.不要なアプリを削除する 携帯にインストールしたすべてのアプリ いくらかの収納スペースを取る そして いくつかのバックグラウンドプロセスを実行します. より多くのストレージスペースが使用されているか、より多くのバックグラウンドプロセスが携帯電話で実行されているほど、携帯電話のパフォーマンスは遅くなります。. あまり使用しないアプリをインストールしないでください. 必要なアプリだけを保管し、本当に便利ではないアプリがある場合は, あなたはそれをアンインストールまたは無効にすることができます. 4.不要なアプリを無効にする あなたを助けるために「パフォーマンスアシスタント」がAndroid ICSに導入されました...
Gboard, 新しい名前と面白い機能を備えたGoogleキーボード, Andriodへの道を最近作ったばかりです。あなたのAndroid携帯はすでにこの新しいデフォルトキーボードでアップデートされているでしょう。古いGoogleキーボードの機能が制限されているため、サードパーティ製のAndroidキーボードに切り替える必要がありました。 Gboardはあなたの考えを変えるかもしれません. Gboardはジャストです 古いGoogleキーボードと同じくらい軽くて速い, しかし、それはユニークな新機能が付属しています。以下は 10個の新しいGboard機能 きっとあなたは愛するでしょう. 1.内蔵Google検索 最も話題になった機能, Gboardには、Google検索でクエリをすばやく検索するためのGボタンが組み込まれました. 検索オプションはGboard用に特別に作成されたもので、機能がまったく異なります. Gボタンは単にGoogle検索へのショートカットではありません, 検索しても追加のアプリは開かれないことを意味します。代わりに、検索は表示されます Googleインスタントアンサーを使用してクエリに回答する. 回答がない場合は、上位の結果へのリンクが表示されます。. この検索は基本的には 重要な情報にアクセスするのに役立ちます といった 場所、ニュース、天気、最近のイベント そしてチャットしている相手とすばやく共有しましょう。たとえば、ランデブーしたい場所を検索して、それを友人と共有することができます。. 共有もとても簡単です Gboardは、検索された重要なコンテンツすべてを自動的に貼り付ける特別な「共有」ボタンを提供しています。 入力しているテキストフィールドに. Gboard内でGoogle検索を使用するには 大きいをタップ 「Gボタン」 キーボードの左上隅に検索フィールドが表示されます。. クエリを入力してEnterを押すと結果が表示されます。....
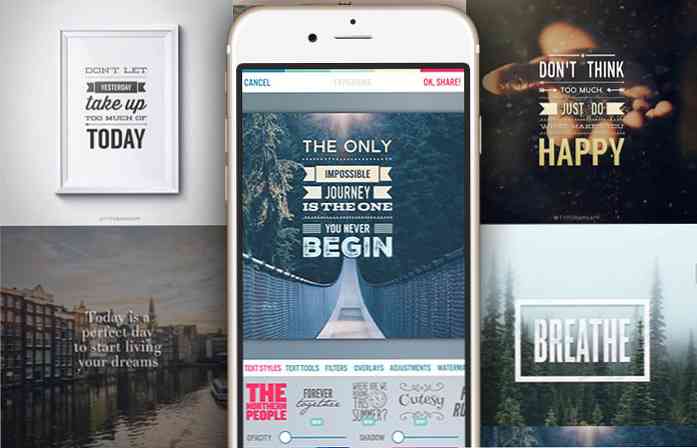
美しいフォントで一緒に単語をつなぐのは楽しいことです。そして今、あなたのモバイル機器でそうするのも非常に簡単です。同じ目的で使用できるウェブタイポグラフィツールやライブラリはたくさんありますが、それがアプリの場合は、ソーシャルネットワークで共有する前にいつでも使用できます。? これがあなたがに使用できるモバイルアプリです。 あなたの写真にかっこいいタイポグラフィを適用、編集、作成する またはすばやく簡単に共有するための画像として。これらのアプリは主にiOSとAndroidで利用可能で、特に指定がない限り無料です。このリストに収まる他のアプリを知っていますか?コメントで教えてください. タイプミス Typoramaは何百もの利用可能なフォントから35文字体裁スタイルでテキストレイアウトを自動的に生成します。背景を選択し、いくつかの単語を入力し、テキストのスタイルを設定すると、タイポグラフィの準備ができました. 3Dディストーション、シャドウ、グラデーション、フィルターで遊んで、リボン、バッジ、または装飾を追加してデザインを豊かにしましょう。その結果を使用して、Facebookに投稿したり、壁紙として保存したり、チラシを作成したりできます。. [ダウンロード: iOS] PicLab PicLabは、美しいタイポグラフィとアートワークを追加する機能を備えたフォトエディタです。あなたはあなたの写真にエフェクト、フィルター、ライトFX、テクスチャ、ボーダー、パターンそしてステッカーを適用してあなたの創造性を最高のフォントコレクションで輝かせることができます. フォントの回転、サイズ変更、不透明度の設定、複数のテキストレイヤの追加、またはドロップシャドウの追加。あなたのデザインに透かしが気に入らない場合は、削除するには$ 1を支払うだけです。 [ダウンロード: iOS |アンドロイド|ウインドウズの電話] フォントキャンディー フォントキャンディー キャプションを使って、または素晴らしい厳選されたフォントを使って画像にテキストオーバーレイを追加することで、写真をマスクできます。あなたはアートワークを選ぶことができるか、もちろんスタイリッシュなタイポグラフィであなたの写真に追加するためにプリセットのことわざを使うことができます. カメラロールに一致する写真がない場合は、Ollieから検索で画像を取得するための組み込みの検索機能があります。 [ダウンロード: iOS] オーバー オーバー 800種類以上のイラストと300種類のフォントを使って、みんなでクリエイティブになり、さまざまな組み合わせを楽しめます。グリーティングカード、心に強く訴える引用符の作成、商品の販売、または偶然に思った電球の視覚化を、Overですばやく簡単に アプリはまたアドオンを介してUnsplashとOllieから画像を引っ張り、そしてそれをあなたのお気に入りのソーシャルネットワークに共有することを簡単にします。: iOS($ 3.99)] クイック あり...
あなたがiOSユーザーであれば、あなたはほぼ間違いなくあなたがあなたの電話にインストールしたいアプリを見つけるためにApp Storeを使う。ただし、App Storeの検索機能は強力なものとはほど遠いものです。それはあなたがあなたが通常得るアプリに代わるものを見つけるのを助けません。そのために、あなたが試すことができるたくさんのサードパーティのサイトやツールがあります。. ここに私達はあなたがアプリの山をより深く掘り下げて、通常はトップページ、チャートのトップやエディターのロールコールをしない宝石を見つけるのを助けるためにiOSアプリのための12のより良くて楽しいサーチエンジンを持っています. Appapp AppApp はiTunes App Storeの検索エンジンです。アプリケーションの評価範囲、価格帯、アプリ内購入を制限するかどうか、使用するデバイス(iPhone、iPadなど)を考慮に入れることができます。また、トップ無料アプリ、トップ有料アプリ、トップ無料ゲームなどの用語でカテゴリ別に閲覧することもできます。. 見つけます 見つけます どこからでもiTunesとAppStporeをどこでも体験できます。アプリだけでなく、音楽、テレビ番組、書籍、Macアプリ、Podcastも検索できます。特定の検索結果を見つけたいですか?チャートページに移動して、トップフリー、新規およびフリー、新規および有料を含め、必要に応じて検索を絞り込みます。. アプリクローラ アプリクローラ 関連性、ダウンロード数、人気度、トレンドなどに基づいてアプリを並べ替えることができる優れたフィルタがあります。時間の節約、友達とのプレー、または新しい出会いなど、アプリの目的に基づいてアプリを見つけることは簡単です。このアプリでは、子供、ママ、その他多数のオプションのような特定のユーザー向けのアプリケーションを見つけることもできます。. AppPicker アプリピッカー 何百万ものアプリを閲覧するのではなく、時間を節約できます。代わりに、あなたはあなたの携帯電話に最適なアプリのリストを得るでしょう。ここでは、チームは昨日までに6つのアプリレビューを公開し、また毎日無料で販売されているアプリを公開しています。. すごい すごい あなたが入力したキーワード、フィルタや設定可能なソートに基づいて最適なアプリケーションを検索するためのシンプルなアプリケーションです。 "Today's Picks"フィルタは、この日にどのアプリケーションがヒットしたのかを確認するのに役立ちます。. AppsZoom に AppsZoom, あなたはいくつかのカテゴリから選択したアプリやゲームを探索することができ、生産性のためのアプリ、音楽などのユーザビリティに基づいて新しいことなどを学ぶことができます。あなたはエキスパートからの評価またはユーザー評価によってソートすることができます。アプリフィード機能を使用すると、コミュニティに参加して、使用しているアプリを共有したり、友達に推薦したりできます。. アプリショッパー アプリショッパー 160万以上のアプリがあるiOSアプリディレクトリです。トップチャートリストにトップ200のアプリのリストがあり、あなたがメンバーになったらあなたはあなたが購入したアプリケーションを整理し、価格とアップデートをチェックするためのウィッシュリストを作ることができます。....
本を読むという文句は数年前には非常に一般的でしたが、現在、人々は忙しい生活習慣のために表紙から表紙まで本を読む時間を見つけることができません. オーディオブックを使うと、お気に入りの本を読むのではなく簡単に聴くことができます。. 仕事をしている間、または毎日の通勤をしている間、毎日の仕事をしている間、またはジムでスレッドミルを実行している間に、これを行うことができます。. データベースに何千ものオーディオブックを含む多くのオーディオブックアプリがあります。あなたはできる 選択した本を検索、ダウンロードして聴く これらのアプリを使って。この記事では、Androidデバイス向けに無料とプレミアムの両方で、最高のオーディオブックアプリを10個まとめました。あなたが言及する価値がある他のアプリについて考えるならば、私たちにコメントで知らせてください. 1. LibriVoxオーディオブック無料 LibriVoxオーディオブック ナビゲートしやすいインターフェースを備えた無料のオーディオブックアプリが付属しています。利用できるオーディオブックについての興味深いことは、15,000以上のタイトルが利用可能であるという事実(あなたが米国にいるならば50,000)は別として、 世界中のボランティアによって記録および編集された. ここでの欠点は、音声品質がボランティアによって異なることです。. 各オーディオブックはストリーミングまたはダウンロードできます。ほとんどの携帯タイトルは古典的なものです。. シャーロックホームズの冒険, トムソーヤーの冒険, プライドと偏見, 兵法, ドラキュラ もっと(フィクションとノンフィクションの両方で). [無料 - ダウンロードアプリ] 2. Androidで聞こえる アプリ1がまだリスニングニーズに十分でない場合, Androidのために聞こえる 英語だけでなく、ドイツ語、フランス語、スペイン語、ロシア語、イタリア語でも180,000以上のオーディオブックの驚くべき範囲を含むアプリです。古典的なタイトルとは別に、あなたも見ることができます 最近公開されたベストセラー のようなリストで 星の誤り,...