最近ユーザーがアプリをダウンロードするときに最初に目にするのは、オンボーディング画面です。オンボーディングスクリーンはウォークスルーのようなもので、 アプリがユーザーに行うことを紹介する そしてもちろんそれを使用する方法。それを表現する最も簡単な方法はThtaです。しかしそれを設計することは全く違うことです. オンボーディングスクリーンは、可能な限り最もシンプルで居心地の良い方法で設計する必要があります。空の状態ページのようなオンボーディングスクリーンは、ユーザに知らせ教育するために作成されました。すべてのアプリがオンボーディングスクリーンを必要とするわけではありませんが オンボーディングスクリーンはユーザーをフラストレーションから救います の 自分で把握しなければならない 彼らが試しているその新しいアプリ. しかし、これら40の例を見てみましょう。 オンボーディングスクリーンデザイン 世界中のクリエイティブから、あなたはオンボーディングスクリーンのアイデアであなたがボードに乗っているかどうかコメントで私に言うことができます. インスピレーションのためにVirgil Panaによるこれらの滑らかなイラストとアニメーションの搭乗スクリーンをチェックしてください。教育機関を念頭に置いて設計されています. 旅行アプリのように見えるもののためのオンボーディングイラストは、同じ丸みを帯びた山岳地帯の背景に風景を備えています。デザイナーのAnggit Yuniar Praditoは、彼のポートフォリオにいくつかのオンボーディングデザインのアイデアを持っています. このオンボーディングデザインは、Bemyspotと呼ばれるアプリのプレゼンテーションの一部です。Bemyspotは、selfiesのためにあなたに報酬を与え、新しいスポットや社交の場を発見するショッピングアプリのようです。それはRosario SarracinoとIvan Paudiceによって設計されています。. これらのスクリーン上の各画像は、それが提供するサービスを暗示する郵便切手に入れられる:配達。アナスタシアAndriichukは、配達をしている宇宙飛行士と熱気球によって示されるようにユーモアが長い道を行くことを理解します. Sasha Goroshは、宇宙旅行に触発された魅力的で楽しいオンボーディングスクリーンを制作しました。イラストはシンプルで、すぐに「乗車」できます. 「力があなたと共にあるように!」惑星が変身するオンボーディングスクリーン。アントンチャンドラによって作成されたスターウォーズに触発. 数行のイラストでAikaはあなたがこの旅行アプリで何ができるかを説明します。あなたは画面をスライドさせるか、Xでそれらを閉じることができます. このデザインのレイアウト、グラデーション、イラストそして色の使用は素晴らしいです。 CTAボタンはオレンジ色で強調表示されており、濃い青色の背景では不思議なほどに見えます。 Murat Gursoyによる素敵なデザイン. これらのかわいい人々はあなたにアプリの可能性と機能を示すために描かれました。真面目な作業モードで、彼らはかなりかわいい見えますが、それでもかわいい. これは、ウォークスルー画面上のアイコンのスマートな使い方です。グレーで塗りつぶされている部分のイラストの緑色のハイライトはとてもよく見えます。...
モバイル - ページ 23
あなたのiPhone用の素敵な新しい壁紙を空想ですか?それからあなたは今日の記事が好きかもしれません。あなたがグリッドの背景、アプリシェルフのデザイン、あるいは個性を惹きつける壁紙のファンなら、あなたはこのリストの中であなたのiPhoneにぴったりのものを見つけることができるでしょう。アプリを棚に限定したくない場合は、リストの末尾近くに掲載されているような滑らかな線のない背景を選ぶこともできます。デスクトップコンピュータとは異なり、iPhoneではスクリーンサイズが限られているため、壁紙が中心となるスペースがほとんどありません。. したがって、設計者は他の方法を使用して、壁紙をスマートフォンでの使用に適したものにする必要があります。そしてこれが私たちがこのリストの中で特集しようとしているものです。ここにあります 40クールでクリエイティブな壁紙 あなたはあなたのiPhoneのホームスクリーンに置くことができます. アイコンスキン2 - Icons Skins 2はあなたのアプリのアイコンに最も合う42の最高のホームスクリーンの背景で構成され、960 x 640の網膜の解像度ですべてのアプリのラベルをはっきりと読むことができるiPhoneアプリです。. 棚の背景と壁紙 - あなたのホーム画面のための1,000以上の棚の背景を持つiPhoneアプリ。 24種類以上のクリスマスグロー効果を含む、450種類以上のグロー効果で自分のホーム画面をカスタマイズすることもできます。. 青写真 - iPhoneインターフェースの最初のデザインの実際の青写真を手に入れたように見えます. フレッシュタッチ - あなたのiPhoneを庭小屋に変える高精細壁紙のセット. ぶら下がっている - この面白いiPhoneの壁紙でiPhoneアプリを干しましょう. おしゃべり - おしゃれな壁紙はあなたのiPhoneのホーム画面がカラフルになります. 落書きジャンプ - 学校に戻ってみたい?あなたのiPhoneのためのこの「再生紙」の壁紙を入手してください....
新しいスマートフォンを箱から出した後 その栄光にあなたの目を満足させる, あなたはおそらくしたいと思うでしょう その可能性をテストする いくつかの重いグラフィックゲームで。スマートフォンは今日でも ほとんどのハンドヘルドコンソールよりも優れています, だからあなたはアプリストアでリアルなグラフィックといくつかの素晴らしいゲームを期待することができます. 準備ができているなら いくつかの息をのむようなスマートフォンゲームで自分を驚かせる, それからAndroidとiOS用のこれらのハイグラフィックゲームをチェックしてください. 1.ゴッドファイア:プロメテウスの台頭 テンポの速いアドベンチャーゲーム 敵の大群を介してスライス 前進する。ゴッドファイアーでは、美しいけれども恐ろしいビジュアルで、パズルを解く必要があります。, 隠されたアイテムや宝物を探す, そして敗北 エピックボス あなた自身の戦略で。通常の任務とは別に自由に世界を探検することもできます. ダウンロード:Android | iOS 交通ツアー 交通ツアーは フリーランカーレースゲーム あなたが発見する5つの異なる環境があります。名前が示すように、トラフィックはゲームの中核部分であり、あなたがしなければなりません トラフィックに対処する すべてのモードでレース中。何よりも、あなたはリアルタイムであなたの友人に挑戦し、素晴らしい賞品の鍵を開けます. ダウンロード:Android | iOS...
ステッカーは、Line、Telegram、WeChat、Twitter、FacebookのMessengerなどのソーシャルメッセージングアプリで入手でき、iOS 10のMessagesにも登場しています。 会話の一部としてステッカーを送る, 絵文字や絵文字を送信するのと同じように、あるいは これらのステッカーを写真に貼り付ける それを送り出す前に. あなたがこれに不慣れで、それを試してみたいならば、ここにあります メッセージを始めるための40枚のステッカーパック. これらのステッカーパックが機能するためには、iOS 10を使用する必要があります。これも意味します これらのステッカーの受信者もiOS 10になければなりません それらを十分に理解できるようにするために。特に記載がない限り、ここに記載されているすべてのステッカーパックは無料です。. ディズニーステッカー:ミッキーマウス($ 1.99) ロープを切る(無料) WWF折り紙(無料) 冷凍($ 1.99) ディズニーステッカー:プリンセス(1.99ドル) Kleptocats(無料) ディズニーステッカー:ファインディング・ドリー($ 1.99) ディズニーステッカー:ライオンキング(1.99ドル) ディズニーステッカー:スティッチ(1.99ドル) クッキーモンスター(無料) ディズニーステッカー:ズートピア(1.99ドル) ディズニーステッカー:美女と野獣($ 1.99) スーパーマリオラン(無料)...
GoogleのGboard, 利用可能な最も便利なモバイルキーボードの1つ, 新しいベータ版を入手しています。ほとんどのベータ版アプリケーションの場合と同様に、これはGboardがいくつかのクールな新機能を取得することを意味します。これが5つの新しいリストです。 Gboard 6.1のベータ版で利用可能になった機能. 1. Google Translateの統合 されている最初の主な機能 Gboardsに実装されているのはGoogle Translateの統合です。. この機能にアクセスするには、あなたがする必要があるのはただ Googleボタンをタップして「Google Translate」アイコンを探します. そこから、原文言語とテキストを翻訳したい言語を設定します。それが終わったら、あなたの文章/メッセージ/メモを提供されたテキストボックスにタイプしてください。の テキストボックスに入力されたテキストは翻訳されます 選択したテキストフィールドに挿入. この機能は便利ですが、Gboard版のGoogle Translateはまだすべての言語をサポートしているわけではありません(日本語と韓国語は執筆時点では存在しません)。また、この機能はGoogle翻訳を使用しているため、以下の点に注意してください。 翻訳は最も正確ではないかもしれません. 2.拡張テーマセレクタ Gboardのテーマ機能も拡張されました. ベータ版では、Googleはさまざまなカテゴリを異なる行に分けるまったく新しいテーマセレクタを導入しました。. 新しいテーマセレクタに加えて、グーグルはまた何かと呼ばれるものを導入しました 「風景」 Gboardへ。これらの風景は基本的にあなたがあなたのGboardに適用できるスキンです。現在デフォルトで利用可能な10の風景があります, しかし、時がたつにつれてもっと追加されるかもしれません. 絵文字予測 Googleが数年前にGboardに実装した絵文字検索機能を覚えていますか?まあ、その特定の機能を拡大して、グーグルは今Gboardを与えました 絵文字を予測する能力....
の オーバーシェアリング現象 本当の闘いです。文脈から外された意見は眉をひそめて、比例して吹き飛ばされて、時には共有者の生活に大損害を与えます。しかし時々、私たちはただ匿名で私たちの胸からものを取り出したいと思っています。 あなたが対処するのを手伝ってください または その背後にある人ではなくあなたの問題に焦点を当てる. これは、あなたが反対側にいることを知らない人と話すのを助けるため、または考えを共有するための親戚の精神を見つけるのを助けるために10のアプリがあります。これらのアプリであなたはできる 知らない人を探す そして 実生活では決して会うことは決してないだろう, と話す. とにかく時間が経つにつれてすべてが吹き飛ばされますが、今すぐ誰かに話しかける必要がある場合は、不安を乗り越える可能性を除いて、ここでチェックする必要があるアプリを紹介します。. PST Psstはチャット履歴やチャットIDがないチャットプラットフォームです。あなたは政治的見解、自白、秘密、悲しみや他のそれほど幸せでない人生経験に対処するか、あるいは他のユーザーと単に冗談を共有することができます。あなたの投稿は48時間アクティブのままで、永遠になくなります。プライベートチャットは30分、トップス. [ダウンロード: アンドロイド] ささやく これはミームを介してあなたの心に何かを共有するための楽しい方法を提供するアプリです。興味のあるトピックでささやきを発見してください。あなたはあなたの考え、感情、反応や反応を書き、背景写真と一緒に投稿することができます。プライベートトークをもっと楽しみたい場合は、ここでプライベートメッセージング機能だけを使用してください。. [ダウンロード:iOS |アンドロイド] ポップコーン ポップコーンを使用すると、半径1マイル以内の人々とプライベートにチャットすることができます。地元のコミュニティ、あなたのキャンパス、あなたが引っ越した新しい都市、あるいはオフィスにいる間に退屈を和らげるために、人々が何をしているのかを知りましょう。アプリは複数の言語で利用可能です:英語、オランダ語、フランス語、ドイツ語、日本語、スペイン語. [ダウンロード: iOS] アノモ アノモは共通の利益を持つ人々に会うためのシンプルで楽しいアプリケーションです。あなたはアバターとチャットを始め、他の4人のユーザーとのアイスブレーカーゲームを介して、このアプリはあなたの個性のために試合を減らすのに役立ちます。その後、提供された試合でチャットを続けることができます。あなたがあなたの新しい友達に慣れたら、あなたは他のユーザーについてもっと知るために啓示要求を送ることができます。. [ダウンロード: iOS |アンドロイド]
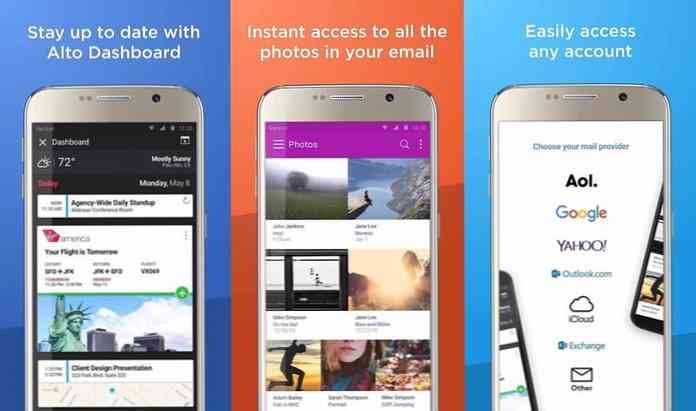
私のデスクトップでは、Thunderbirdは私の電子メールアカウントを管理するというすばらしい仕事をしています。しかし、Android携帯では利用できないので、掘り下げていく必要がありました。 Android用の良いEメールクライアントを探す. ありがたいことに、簡単に外出先で電子メールを管理するためのAndroid用の優れた電子メールアプリがたくさんあります。そして何十もの選択肢を評価した後、私はどうにかしてトリムすることができました 最高のものの4. 次のリストをチェックして、これらのうちどれがあなたにとって役に立つのかを見てみましょう。. アルト からの優れたアプリ AOLの組み込み, アルトはの素晴らしい仕事をします メールを整理する そして、あなたのメールボックスで何が起こっていようとあなたを最新の状態に保ちます。私を引き付けた最初のことはそれです プリセットタグの大きなコレクション, 添付ファイル、写真、人物など、特定の種類の電子メールをすばやく見つけることができます。 たとえば、 “全アカウント” タグ 1か所ですべてのあなたの接続されたアカウントからのEメールを見るため。何よりも、あなたもできる 高度にカスタマイズ可能なフィルタを使用して独自のタグを作成する. それは持っています 個人的な “ダッシュボード” セクション それはあなたの電子メールからあなたの生活の中で重要なすべてのものを引き抜き、理解しやすいインターフェースで示します。あなたはあなたに会うでしょう 予約、フライト、注文、イベントカード, そして重要なことすべて. それに加えて、あなたの カレンダーも同期されています Altoと一緒にスケジュールを確認してください。そして、私は言わなければならない、それは相互作用しやすいリストであなたのすべてのスケジュールを示すという素晴らしい仕事をします. 私の第一印象: アルトは本当にそれを作ります...
アイコンは、ユーザーが新しいモバイルアプリについて最初に目にするものの1つにあります。遊ぶためのスペースはそれほど多くないので、この小さな絵はすべての作業をしなければならず、ユーザーがアプリで何を得ようとしているのかを直感的に表現します。オペレーティングシステムが異なると、仕様も異なります。その結果、アイコンの形状、サイズ、および説明用のアートワークさえも異なる場合があります。一部のオペレーティングシステムはアイコンができるだけ単純であることを要求しますが、反対に、創造性の限界を広げることを好みます。. 1つは、iOSプラットフォームは、デザイン性を高めることと、細部へのこだわりを重視し、デザイナーがアイコンデザインのプロセスに集中することで知られています。その一方で、これは彼らの創造性と才能を披露するための彼らのための別のプラットフォームを作り出します。そしてそれは多くの並外れたそして珍しいデザインをもたらします. 以下のコレクションはいくつかのリストです。 素晴らしいiOSアイコンデザイン それは平凡な普通のものをスケッチしてモデル化したものです。いくつかの例はとても現実的に作られているので、これらのショットは単なる操作された写真ではないと信じるのは本当に難しいです。. ハンバーガーアプリ. 細部にまで細心の注意を払ってうまく実行されたアイコン。パンの上にゴマと紙の上にグリースがあります。! (画像ソース:Erfan Nuriyev) ゼリーケーキ アイコン. それは本当に新鮮で、そして指をなめるのがよさそうだ。ゼリーの層とケーキの上を作成する際の綿密なアプローチは、ただそれをつかんで食べることを奨励します。. (画像ソース:Erfan Nuriyev) サンドイッチiOSのアイコン. サンドイッチは、食べ物をアプリのアイコンに正しくする方法の素晴らしい例です。 3Dレンダリングのスキルがない場合は、忘れられないフォトマニピュレーションを作成し、写真を少し想像的に見せる特殊効果を追加するのが1つの方法です。. (イメージソース:ライアンフォード) オレオ. Julianは、上の特定の印刷物と下の小さな署名のパン粉の両方を使用して全体の外観を完成させる、おいしいクッキーを分かりやすいブランドアイコンに変換しました。. (画像ソース:Julian Burford) Pizza App iOSのアイコン. このデザインは、ボール紙の質感、影、遠近感の優れたコンボを示しています. (イメージソース:ライアンフォード) ウイスキーのiPhoneアイコン. あなたはそれを見ないかもしれませんが、多くの作業がこのデザインの背後にあります。アイスキューブ、ベース上の波状ガラス効果、そして内容物の濃淡により、アイコンはウイスキーグラスの写真のように見えます。. (画像ソース:コンスタンティンダッツ)...