鉛筆は、アプリケーションのユーザーインターフェイスのモックアップをスケッチするために使用できるワイヤーフレーミングツールです。 Pencilの素晴らしいところは、軽量で使いやすく、Firefoxと緊密に統合されていることです。その上にすべて無料のオープンソースアプリケーションがあります。記事の最後に、Pencilを使用してBrizzlyのようなワイヤーフレームを作成する方法の簡単なデモを示します。. ワイヤーフレームを作成するのはなぜですか ? ワイヤーフレームは、ページレイアウトのアイデアのスケッチです。ワイヤーフレームは、デザインがユーザーのニーズに合うように、ページの情報デザインに焦点を当てます。ワイヤフレームは通常、内容、機能、およびナビゲーション要素を表すために、さまざまな形状(ボックス、楕円形、およびダイヤモンドなど)で構成されています。これらの図形はページ上の配置を表示します. 最初はそれはページの大まかなスケッチを作成する時間の無駄のように思えるかもしれません。ワイヤーフレームは、ユーザーがページの重要性要素に集中できるようにするために重要です。見栄えの良い要素を使わずに、ページの大まかなスケッチを作成することで、ページコンポーネントのサイズ設定、レイアウト、配置などの重要な要素にユーザーの注意を向けます。ユーザーがページの重要な要素に焦点を合わせ始めると、クライアントが本当にソフトウェアに何を望み、何を必要としているのかについて、よりよく理解するようになります。ワイヤーフレームを作成することで、あなたとあなたのユーザーは効果的にコラボレーションし、潜在的な設計上の問題を早期に特定することができます。. ペンシル入門 PencilのアドオンページからPencilをダウンロードしてください。 Pencilをインストールすると、「ツール」>「鉛筆スケッチ」からアクセスできます。. これはBrizzlyがどのように見えるかです。 FacebookとTwitterを1つのページにまとめた、とてもクールなWebアプリケーションです。. これがワイヤーフレームの最終結果です。このワイヤフレームの主な形状は、長方形、テキストボックス、およびタブです。この記事の次のセクションでは、各図形を作成する方法の簡単な例を示します。. 四角形を作成する ワイヤーフレームシェイプを作成する最初のステップは、 'Shape Collections'メニューからキャンバスにシェイプをドラッグすることです。. 長方形を適切な幅と高さにサイズ変更する. Pencilでは、任意の図形のテキスト、枠線、背景色をカスタマイズできます。四角形を右クリックして[プロパティ]を選択し、[プロパティ]ウィンドウを開きます。これが背景のプロパティ画面です。長方形の背景色を白に設定します(#FFFFFF). [枠線]タブをクリックして、枠線のプロパティを調整します。境界線の色を黒(#000000)に設定し、境界線の太さを1に変更します。. テキストプロパティ画面では、テキストのフォントタイプ、サイズ、スタイル、太さ、色、明るさ、および不透明度をカスタマイズできます。. タブを作成する ホーム、ドラフト、画像のタブは、3つのタブで積み重ねられています。 3つの「タブパネル」を長方形にドラッグします。各タブが並べて表示されるように各タブのサイズを変更します. テキストのプロパティ画面を開いて、[画像]タブと[ドラフト]タブのフォントの色を調整します。グレーに設定します(#989898). テキストを作成する キャンバスに 'テキスト'図形をドラッグして各メニューを作成します。テキストプロパティウィンドウにアクセスしてテキストの外観を調整できます. 色を変更するための便利なヒント 色は心地良いワイヤーフレームを提供する上で最も重要な部分の1つです。図形の色を変更する最も正確な方法は、色のHTMLコードを指定することです。特定の色のHTMLコードを見つけ出すのは難しい場合があります。 w3cschools.comのHTMLカラーチートシートを使用して、特定の色に適したHTMLコードを検索できます。....
の仕方 - ページ 193
Visual Studio 2005にはインクリメンタルサーチと呼ばれる優れた機能が含まれていますが、私は「入力時に検索」と呼ぶのが好きです。. この機能を使い始めるには、Ctrl + iを1回押すだけで、カーソルが双眼鏡の付いた矢印に変わります。この時点で、あなたはただタイプし始めることができ、そしてVisual Studioは自動的に見つけ始めるでしょう. これをスクリーンショットで見せるのは難しいですが、基本的な考え方は次のとおりです。 「インクリメンタル検索」を開始するには、Ctrl + iを押すだけですが、これに対応するキーが他にもあります。 Ctrl + i - インクリメンタル検索の開始\次のインスタンスの検索 Ctrl + Shift + i - 前のインスタンスを検索 Esc - 検索をキャンセル Backspace - 期待通りに動作します. これは、通常のファイル検索ダイアログを使用するよりもはるかに簡単です。....
Premiumアカウントにアップグレードしなくても、Evernoteをどこかで使用しますか? Premium Evernoteの購読者は、iPhone上でノートブック全体をオフラインで同期できますが、最も重要なメモをEvernoteアカウントでいつでも入手できるようになります。. Evernoteは、覚えておく必要があるものすべてをPC、モバイルデバイス、およびクラウドに保存しておくことが簡単になるため、最も優れたメモ作成ソリューションの1つです。デスクトップのEvernoteアプリケーションを使用すると、すべてのメモをデバイスにオフラインで無料で保存できますが、ほとんどのEvernoteモバイルアプリケーションはオンラインになっているときにのみメモにアクセスできます。 Evernote for iPhoneは実際にはあなたのデバイスからオフラインでフルノートブックを同期することをサポートしていますので、どこからでもアクセスすることができますが、この機能はEvernote Premium Subscriberにのみ利用可能です。. 良いことに、Evernote for iPhoneでは誰でも自分の最も重要なメモをオフラインにしておくことができます。これは、データ接続が制限されている地域でiPod TouchまたはiPhoneを使用している人にとっては特にワクワクするので、これがどのように機能するかを見てみましょう。. Evernoteでお気に入りを使用する Evernoteアプリを最初にインストールしたときは、もちろんアカウントをアクティブにするためにオンラインになっている必要があります。それから、あなたがあなたのメモを閲覧するとき、Evernoteはあなたのメモのサムネイルをあなたのデバイス上にキャッシュするでしょう。. メモを開くと、後でオフラインになってもメモを表示できます。しかし残念ながら、どのノートが実際にキャッシュされ、オフラインで表示する準備ができているかを知ることは困難または不可能です。大切なメモを確実にオフラインで保存するには、 お気に入り 特徴。あなたはあなたのメモの左上隅に小さな星に気づいたかもしれません。これはお気に入りボタンです。オフラインにしたいメモを読んだり編集したりするときは、そのボタンを押すだけでお気に入りとして保存できます。. オフラインでメモにアクセスする必要があるときは、 お気に入り 下部のタブをクリックします。あなたはあなたがお気に入りとして販売しているあなたのメモをすべて見ることができ、あなたがオフラインであってもいつでもそれらを見たり読んだりすることができます. 実際には、あなたが好きなようにあなたのお気に入りを整理することができます。クリック 編集する 上部のボタンをクリックしてから、ページを好きな順番にドラッグするか、お気に入りから削除します。. 同期やその他のアカウント設定は、 同期する タブ。 Proアカウントのユーザーは同期するフォルダを選択でき、無料アカウントを使用しているユーザーはキャッシュを消去してデバイスの記憶領域を節約し、使用可能なアップロード使用量を確認できます。. Evernoteをますます使用していると感じた場合は、とにかくプレミアムアカウントにアップグレードしたいと思うかもしれません。もしそうなら、あなたはあなたのデバイス上で同期されたオフラインを保つためにあなたのお気に入りのノートブックを選択することができるでしょう。特にデバイスのスペースが限られている場合は、すべてのノートブックを同期したくない場合があります。そのため、同期していないノートブックの重要なメモには[お気に入り]機能が便利な場合があります。. オフラインでメモを書く...
時々あなたが知っている人にクイックテキストメッセージを送ることができることは間違いなく役に立つでしょう。しかし、あなたがあなたのコンピュータにいて、あなたの携帯電話を使うことができないならば、どうですか?お気に入りのEメールアカウントを起動し、私たちがあなたのために集めたSMS Gatewayアドレスを使ってそのメッセージを出してください。. 写真提供 スティーブウェベル. 注:Eメールの送信は常に無料ですが、メッセージを受信した人にはおそらくテキストメッセージが課金されます。これを使用するときは覚えておいてください. テキストメッセージを送信する 開始するには、単に電子メールアドレスと同じ方法でSMSゲートウェイアドレスを入力し、メッセージを作成してから、その途中で送信します。. あなたの家族、友人、または同僚が携帯に新しいSMSを表示する間の短い間に. SMSゲートウェイのリスト ここに表示されているSMSゲートウェイアドレスを使用するには、メッセージを送信している人の10桁の携帯電話番号を適切なアドレスの前に入力します(例:[email protected])。. 注:ここに表示されているSMSゲートウェイは米国の通信事業者専用です(記事の最後にあるその他の米国および国際通信事業者へのリンク). Alltel Wireless 携帯電話番号@ message.Alltel.com(SMS&MMS)携帯電話番号@ text.wireless.alltel.com(SMS) 携帯電話番号@ mms.alltel.net(MMS) AT&Tワイヤレス 携帯電話番号@ txt.att.net(SMS)携帯電話番号@ mms.att.net(MMS) AT&Tモビリティ(旧Cingular) 携帯電話番号@ cingularme.com携帯電話番号@ mobile.mycingular.com ブーストモバイル 携帯電話番号@ myboostmobile.com クリケット...
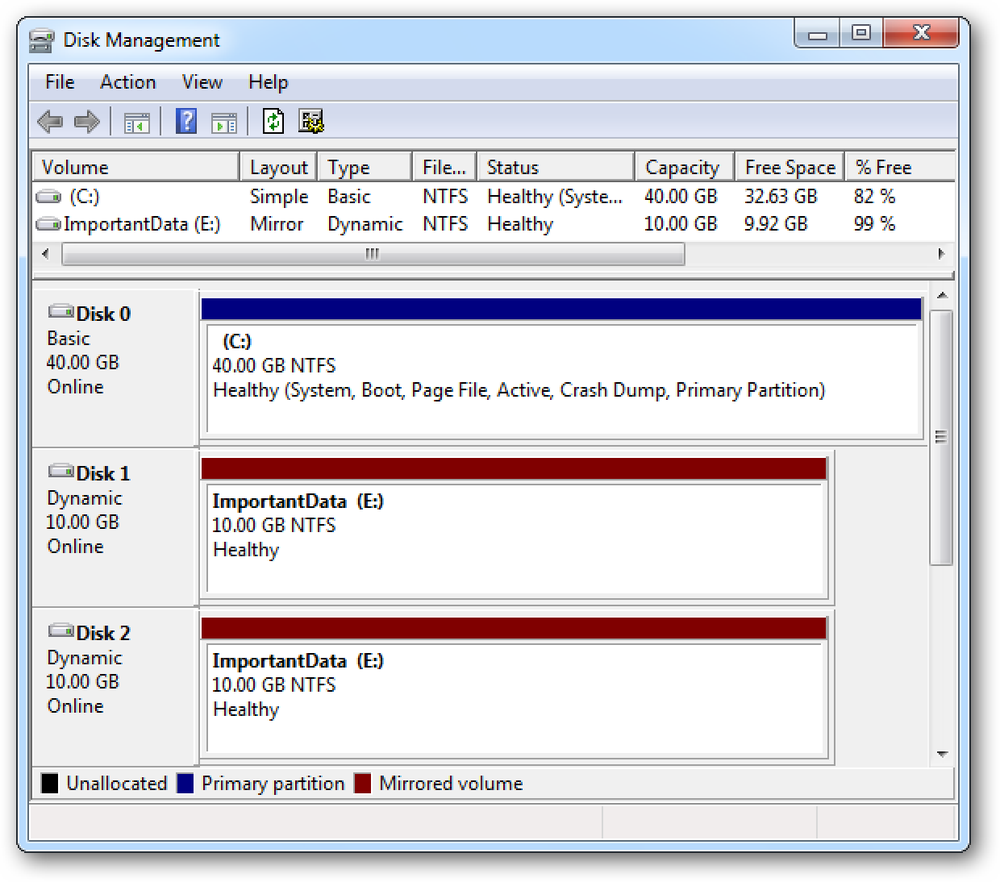
最善のバックアップソリューションでも、ハードドライブのクラッシュは数時間の作業時間を失うことを意味します。 Windows 7でドライブミラーリングを有効にすると、常にデータの最新コピーが作成されます。. Windows 7のミラーリング(Professional、Enterprise、およびUltimateエディションでのみ利用可能)はRAID 1のソフトウェア実装です。つまり、2つ以上のディスクがまったく同じデータを保持しています。ファイルは常に同期されているため、いずれかのディスクに障害が発生してもデータは失われません。. 誤ってファイルを削除すると、両方のハードディスクからファイルが削除されるため、ミラーリングは技術的にはバックアップソリューションではありません(ただし、ファイルを復元することはできますが)。追加の注意点として、ミラー化されたディスクを使用するには、最新のバージョンのWindowsでしか読み込めない「ダイナミックディスク」に変更する必要があります(他のオペレーティングシステムまたは旧バージョンのWindowsではダイナミックディスクの処理に問題がある場合があります)。詳しくは、このWikipediaのページを参照してください。. ディスクミラーリングを設定するには、少なくとも1つの空のディスクが必要です。ミラードライブのデータを失わずに既存のディスク(同じサイズまたはそれ以下のサイズ)をミラー化する方法と、get-goから2つの空のディスクをミラーコピーとして設定する方法を紹介します。. 既存のドライブをミラーリングする スタートボタンをクリックして入力 仕切り 検索ボックスにクリックしてください ハードディスクパーティションの作成とフォーマット 現れるエントリ. または、検索ボックスを無効にした場合は、Win + Rを押して 実行する ウィンドウと入力: diskmgmt.msc ディスクの管理ウィンドウが表示されます。同じサイズの2枚目のディスクにミラーリングしたい、OldDataというラベルの付いた小さなディスクがあります。. 注:既存のディスクをミラー化するために使用するディスクは、割り当てを解除する必要があります。そうでない場合は、それを右クリックして選択します。 ボリュームを削除… 未割り当てとしてマークします。これはそのドライブ上のすべてのデータを破壊します. ミラー化する既存のディスクを右クリックします。選択する ミラーを追加… . 既存のディスクのデータをミラーリングするのに使用したいディスクを選択して、を押します。 ミラーを追加. このプロセスによって既存のディスクがベーシックディスクからダイナミックディスクに変わることを警告されます。このプロセスは...
あなたはそれを読む時間がないのにどのくらいの頻度で素晴らしい記事を見つけますか?それであなたはそれをブックマークしてそれを完全に忘れますか? Firefox用のReaderooエクステンションが見つかるまで、これは常に起こりました。. 拡張機能をインストールすると、プラス記号の付いた新しいボタンが表示されます。このボタンを使用すると、現在のページを「toread」(カスタマイズ可能)というタグを付けてdel.icio.usにサイレントに追加できます。 初めてボタンをクリックすると、del.icio.usにログインするように求められます。. Readerooボタンのツールチップが表示されるまでに数分かかることがありますが、通常は未読のアイテム数が表示されます。. ボタンをクリックすると、キュー内の次の項目が表示されます。. 時間があるので、Office 2007からPDFへの保存に関するMysticGeekの記事をチェックしてみましょう。. Readeroo Firefox拡張機能をダウンロードする
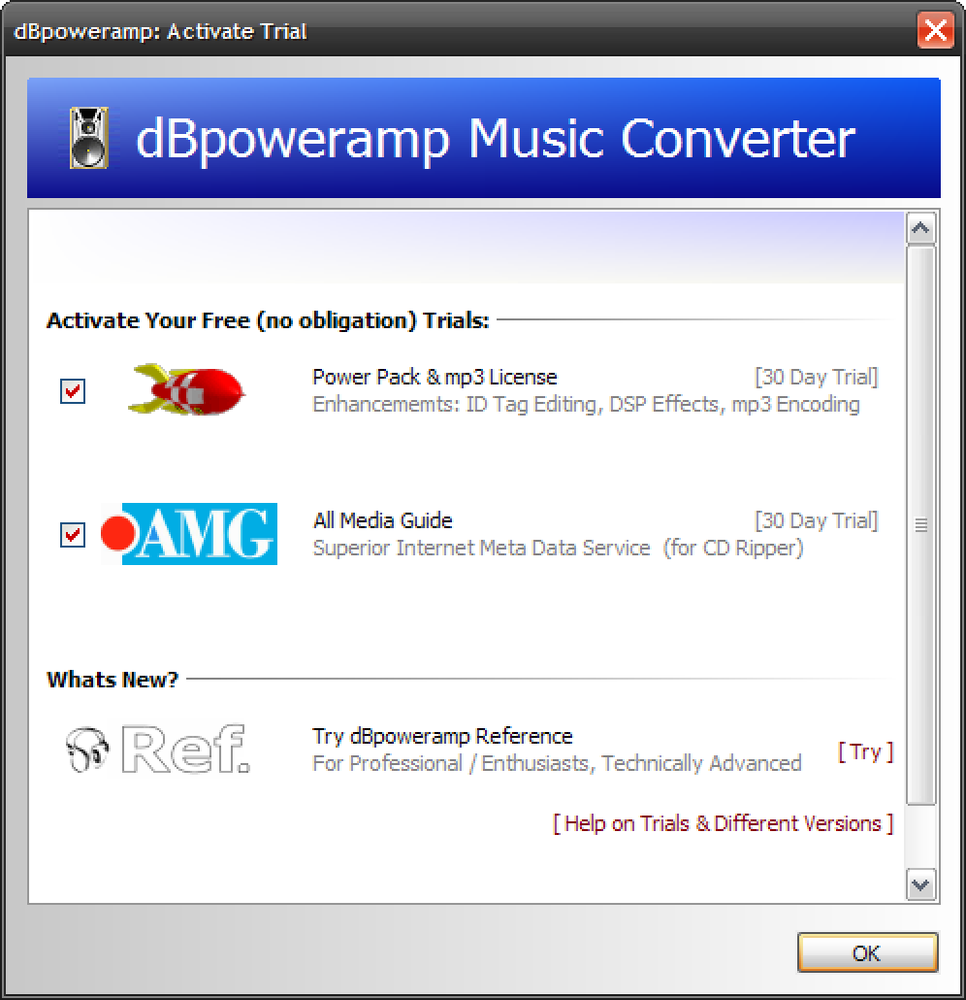
dBpowerampは私のお気に入りの音楽ファイル変換ユーティリティです。あなたは事実上すべての既知のオーディオファイルタイプを変換することができます。ホームレコーディングをテーマにしたこのユーティリティは不可欠です。あなたが最初にあなたの音楽を録音するとき、それはWAVフォーマットです。ご想像のとおり、これらのファイルは急速に大きくなります。 dBpowerampを使用すると、あなたの音楽作品を圧縮されたmp3ファイルに変換することができます。あなたは30日間の無料トライアルを受けられます。あまりお勧めしません "代金を支払う" ソフトウェアだがこれは間違いなく価値がある! インストール時に、ディスクのメタデータにアクセスするためのAMGなどの他の機能を試すことを選択できます。. インストールが終わったら、WAVファイルを右クリックして変換する形式を選択してください。多くのオプションが含まれています. あなたがデュアルコアCPUを持っているのでdBpowerampは実際には実際に両方のコアを利用する数少ないプログラムの一つですのでコンパクトディスクをリッピングするのは簡単です. 私はこのポストでこのアプリケーションに正義をほとんど与えていません。あなたが音楽愛好家であるか、あなたの家の録音ファイルをmp3に変換する簡単な方法を探しているならば、あなたはdBpowerampをダウンロードするべきです! dBpowerampはXPとVistaの両方に最適です。あなたの経験をお待ちしております。!
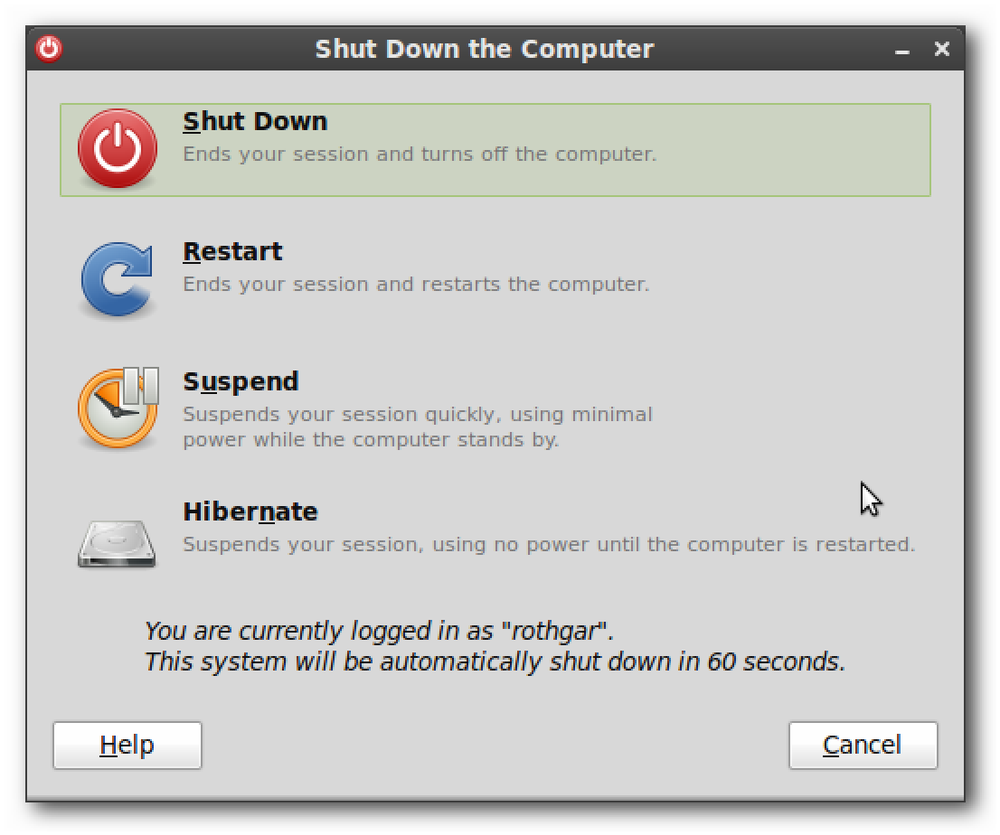
Windowsでは、Ctrl + Alt + Delを押してタスクマネージャを起動することで、タスクを簡単に強制終了できます。 GNOMEデスクトップ環境を実行しているLinux(すなわち、Debian、Ubuntu、Linux Mintなど)には、まったく同じ方法で実行できるようにすることができる同様のツールがあります。. グローバルキーバインディングの設定 GNOMEデスクトップ環境は、デフォルトでCtrl + Alt + Delショートカットを使用して、シャットダウン、ログアウト、再起動、および休止状態のダイアログを表示します。これは、タスクマネージャにすばやくアクセスすることに慣れているユーザには役に立ちません。. GNOMEでCtrl + Alt + Delの設定を変更するには、キーボードショートカットの設定を開きます。 Ubuntuではそれはシステム - >設定 - >キーボードショートカットの下にあり、そしてLinux MintではmintMenu - >コントロールセンター - >キーボードショートカットを開く. キーボードショートカットの設定には、GNOMEデスクトップ環境が制御できるすべてのショートカットが表示されます。. 注意:他のプログラム固有またはCompizのキーボードショートカットはここには表示されません。どのショートカットが利用可能かについては、それらのプログラムを調べる必要があります。....