だからあなたはタイポグラフィを学びたいです。あなたは良い会社です!インターネット上では、タイポグラフィー文化が急成長しています。フォント革命はデジタル現象であり、そのプレーヤーはすべてWebに集中しています. インターネットのおかげで、タイポグラフィを学ぶのに今まで以上に良い時間がありました。初心者を育成し、エキスパートフォントデザイナーを養うための豊富な一流のリソースがあります。ここに私たちのお気に入りのいくつかがあります. 以前掲載したその他のタイポグラフィー関連の投稿: 本当に刺激する70の素晴らしい3Dタイポグラフィ タイポグラフィの肖像画の28の優れた例 読みやすさを向上させる20のベストWordPressタイポグラフィプラグイン グラフィックイメージとしてタイプする:時々無視されるアートツール ここから始めて(そして頻繁に立ち止まる) タイプの海で足を濡らすだけのときは、これらのサイトがあなたの水の翼として機能します。 マイフォント インターネット上で最大の書体サイトの1つであるMyfontsは、よく整理されたフォントの比類のないカタログを作成しています。新しいフォントデザイナーは、有能なフォントデザイナーとの優れたCreative Charactersのインタビューを含む、MyFontsのEメールニュースレターも気に入るはずです。. カウンタースペース このエレガントなサイトは、文字解剖学からタイプヒストリーまで、書体の古典的な基盤を提供します。. タイプで考える デザインの特徴としてのタイポグラフィに関するEllen Luptonの精霊的な本のウェブコンパニオン、このウェブサイトは歴史の現在、そして未来についての有用な情報の高密度を持っています。タイプと考えることはタイポグラフィの自己教育学者のための必見です. あなたの最初のフォントを作る フォントデザインを試してみることを決心した日は、活版印刷への進出における大きな転換点です。あなたのフォントを輝かせるために、あなたはあなたを導くためのより技術的な入門書が欲しいでしょう。これらの2つの参照を使用して、機能するフォントを作成してください。. Typeworkshop.com このサイト全体はクリエイティブなタイプデザインの魅力的な外観ですが、基本セクションでは、タイプフェイスを作成するときに行ういくつかの幾何学的決定に欠かせないクラッシュコースを紹介します。. Webに適用される文字体裁スタイルの要素 このサイトは本のウェブコンパニオンです。 活版印刷スタイルの要素. それは十分に十分に、それは特にウェブ使用のために最適化された書体のために意図された補足情報を含んでいます. もっとタイポグラフィーサイト タイポグラフィーが大好き この優秀なサイトは、タイプコミュニティの脈動に指をかけています。活字とフォントの面についての有用な議論に加えて、I Love Typographyは活字の文化とツールについて報告します。いくつかの友好的な競争のために、彼らのタイプ識別ゲームを試してください!...
グラフィックス - ページ 2
の上昇とともに Webフォント そして 埋め込み可能なCSSフォント, 真にユニークなWebサイトをゼロから作成することは、今日でははるかに簡単です。. 最新のトレンドは アイコンフォント これは通常、画像よりも小さく、拡大縮小がはるかに簡単で、すべての画面サイズ(網膜を含む)で鮮明です。あなたはオンラインでこれらのアイコンフォントをたくさん見つけることができますが イコフォント 本当にケーキを取る. この無料アイコン書体は付属しています 2,100以上のアイコン, すべてにまとめられて 単一フォントファイル. あなたは生のソースをダウンロードすることができます すべてのアイコン またはのみ 特定のアイコン “家族” 通貨、ビジネス、ソーシャル、またはモバイルUIなど. ウェブサイトは オンライン文書 これらすべてのアイコンのために、あなたはすぐにあなたのサイトにコードをコピー/ペーストすることができます。 IcoFontアイコンが大いに機能する FontAwesomeアイコンが好き たとえば、Bootstrapフレームワークではデフォルトで使用されています。. すべてがうまくいく 素子 それが必要です 2つのCSSクラス:...
Flickrのすべての写真に[全サイズ]オプションが付いているわけではありません。また、それらが表示されていない場合は、アップロードした写真の実際のサイズになります。 Firefoxブラウザを使用している場合は、次のようにします。. ステップ1 次のコードをコピーしてください。 javascript:for(m in M = document.getElementsByTagName( 'img'))s = M [m] .src; if(s && s.match(/ static /)&&!s.match(/ _ s |バディ/))void(window.open(s.replace( '。jpg'、 '_ b.jpg')、 '_ self '));ブレーク ステップ2 ブラウザタブを右クリックして、...
Webアイコンセットは、最近のWebデザインでは急速に標準になりつつあります。これらは、Webデザイナーにとって大きな資産です。 アイコンはCSSを通じてカスタマイズ可能 品質を損なうことなくサイズ変更. しかし、アイコンパックの中には肥大化して小規模のサイトには大きすぎると感じる場合があります。それがGeomiconsが本当に輝くところです. これは SVGで実行されているカスタムの手書きアイコンパック. あなたはJSスクリプトを通して、またはあなたのページに直接のSVGファイルとしてアイコンを埋め込むことができます。いずれにしても、それらは美しいベクトルであり、再設計が非常に簡単です。. Geomiconsのメインページには、すべてのアイコンの完全なデモがあります。それらはかなりシンプルで、私たち全員がよく知っている伝統的な単色フラットデザインスタイルに従います. しかし、彼らのセットアップ情報は確かにデモページに欠けています。設定方法を知りたい場合は、GitHubリポジトリにアクセスして手順を確認する必要があります。. デフォルトでは、これ ライブラリは、あなたがCSS / JSを使っていると仮定しています これらのアイコンをページ要素に直接埋め込むためです。それでもGitHubからアイコンをダウンロードすると、HTMLに直接追加できるすべての生のSVGファイルが得られます. 唯一の問題はそれです 生のSVGはもっと編集が必要です 色を変更するのに対して、JS / CSSルートではコードを介して色を制御できます。. 単に追加する geomicons.min.js ヘッダにスクリプトを書き、 データアイコン HTML要素への属性。これらは自動的にアイコンを埋め込むので、CSSクラスを使って操作できます。. Geomiconsについて私が本当に気に入っているもう1つのことは、Nodeのサポートです。これがGitHubレポジトリのサンプルスニペットです。 var geomicons = require( 'geomicons-open');...
Webベースの技術の革新により、ソーシャルメディアは至るところに存在し、人間の相互作用の仕方を変えています。このように、ソーシャルメディアアイコンの需要は、ウェブコミュニティ、特に商業用サイトまたはテーマを作成するウェブデザイナーの間で高まっている。. しかし、ねえ、私はそれがどのように感じているか知っています:あなたは素敵なソーシャルメディアのアイコンセットにつまずいて、 'をクリックしました。ダウンロード'ボタンとビンゴ!このものは商業用ではありません。さらに悪いことに、これらのアイコンを使用している場合は、投稿を元に投稿する必要があります。これは、商品には問題があるようです。. 恐れるな、まだたくさんあるから 無料の高品質のソーシャルメディアのアイコン プロジェクトに使用できるセットだからそれらを閲覧し、あなたが欲しいものを手に入れて楽しんでください。! 独占 Hongkiat Exclusive:ソーシャルトラックのアイコンを設定 “ソーシャルトラックのアイコンセットは10のソーシャルネットワークのアイコンで構成されています。 512ピクセルのスーパーサイズでPNGとして配信.” Hongkiat.com読者専用のAndrea Austoniによるデザイン. Hongkiat Exclusive:ソーシャルネットワークのアイコンを設定 “これらのIconshockアイコンセットは6つの異なるサイズがあります:12×12、16×16、24×24、128×128、256×256および512×512、Blogger、Delicious、Facebook、Flickr、Linked-などのさまざまなソーシャルネットワークのロゴをカバーします。 in、Reddit、RSSフィード、Stumble Upon、Technorati、Twitter.” IconkiockによってHongkiat専用に作成された. 無料のソーシャルメディアのアイコン ソーシャルサークル クリエイター:私のこと 80ソーシャルメディアのアイコンメガパック クリエイター:Honnumグラフィックアート 無料フラットソーシャルメディアのアイコン クリエイター:Zac W 30の無料ソーシャルメディアのアイコン クリエイター:ただのアイコン 長い影フラットソーシャルメディアのアイコン...
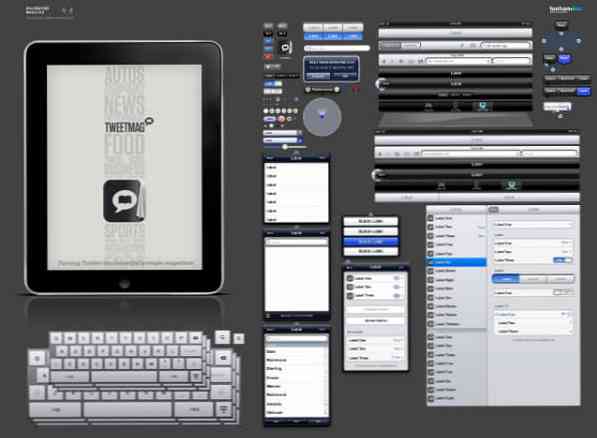
近年、イノベーション軍と共にモバイル戦争に加わったアップル、マイクロソフト、グーグルのおかげで、モバイル市場は、非常に収益性の高い市場でのアプリケーションの存在を求めて、さまざまな業界の膨大な量のブランドが黄金時代を迎えました。そのため、アプリケーション開発におけるスケッチ作成、ワイヤーフレーム作成、プロトタイピングのリソースの必要性が高まっています。. スケッチやワイヤーフレームとは異なり、ほとんどの顧客は、試作段階で最終製品がどうなるべきかを現実的に垣間見ることができます。お客様の試作品をクライアントの判断を前にして本当に素敵なものにするために、私たちはリストにしました さまざまなソフトウェア形式で、有名なiOS、Android、およびWindows Phone 7を含む31のモバイルデバイスプロトタイピングテンプレート. それらをつかみ、あなたのプロトタイプの輝きをあなたのクライアントの前に本当に明るくし、ジャンプの後に完全なリストにしなさい! iOS iPadのGUI(フォトショップ)。よく知られているプロのGUIテンプレートメーカーによって提示されたこのテンプレートは、プロダクションレディアセットの概念実証をデザインするために必要な高品質のiPad要素を提供します。 無料! Information Architectsによって作成された、うまく移植されたOmnigraffleバージョンもあります。. iPad GUIキット(Photoshop) RawAppsによって作成されたセクシーなiPadプロトタイピングテンプレート。このテンプレートは現在768×1024の解像度でiPadに忠実なキャンバスサイズを提供しています。また、ほとんどのグラフィック要素はベクトル形式で提供されているため、ニーズに合わせて柔軟にスケールアップできます。. iPadベクトルGUI要素(イラストレーター)。高品質のアイコンメーカーIconshockによってリリースされたこのスケーラブルなセットには、ボタン、タブ、メニュー、キーボードなど、iPadのほとんどすべてのUI要素が含まれています。. iPadプロトタイピングテンプレート(基調講演)。プレビュー画像に表示されるのは、実際にはテンプレート全体をちらっと見ただけです。 KeynotopiaのiPadプロトタイピングテンプレートには、横長と縦長の向きのための完全なインターフェースコンポーネントとテーマが含まれています。! iOSデザインステンシル(Omnigraffle)。 iPhone、iPadおよびiPod touchデバイス用のデザインステンシル。すべてのステンシルは手作業で作成され、使いやすさのためにグループ化されています。また、簡単に拡大縮小したり、Omnigraffleでサポートされている任意のベクトル形式にエクスポートすることもできます。. iPhone 4のGUI(フォトショップ)。繰り返しますが、これはTeehan + laxが提供する巨大なGUIキットです。そして、巨大なキットには、プロトタイピングのニーズに合わせて最高の解像度を備えたすべての重要なiPhoneグラフィカル要素が含まれています。. iPhoneのベクトルキット(フォトショップ)。 Smashing Magazineが2008年に発売した洗練されたiPhoneベクトルキット。グラフィックは、商用クライアント向けのプロ並みのモックアップを試作するのに非常に適しています。. iPhone UIのベクトル要素(イラストレーター). “私達は私達の仲間のiPhone開発者をとても気にしているので、私達は私達のベクトルファイルを今日あなたに利用可能にしています。...
安っぽいストック写真は出て行く途中です 高品質のストック写真に置き換えられています, その多くは 無料でダウンロード. はい、あります たくさんの有料の写真サイト しかし無料のものは より使いやすい そして よりアクセスしやすい $ 0の値札付き. この分野で最も新しいサイトの1つは FFCU, の略語 商用利用は無料. それは最もキャッチな名前ではありませんが、内容は驚異的です. これを書いている時点では、FFCUは 約1,000枚の画像 ダウンロード可能サイトに送信されたすべての写真は、 CC0ライセンス つまり あらゆる目的のための完全無料のパブリックドメインイメージ. あなたは彼らのAboutページで打ち上げと使命声明についてもっと読むことができます. 基本的にできます 何でもやりたい これらの画像を使って、ウェブサイト、ポスター、グラフィックデザインなどに使用してください。. 帰属は必要ありません それはいつも感謝しています. デザインについての1つの奇妙なことは...
ウェブを検索すると、ウェブ用に作られたたくさんの無料のアイコンセットが見つかります。これらは あらゆる種類のウェブサイトに非常に役立つ グラフィックは常にレイアウトを強化するため. あなたのデザインに合った無料のアイコンセットを見つけるのは本当に難しいです。通常、あなたの最善の選択肢は、羽のようなシンプルなアイコンセットです。. この新しいセットは きれいなデザインの線のアイコンがいっぱい. アイコンはインターフェースアイコンのように見えますが、ホームページ上でも機能タイプのアイコンとして機能します。. いずれにせよ、それらはすべてです オープンソースで、どのWebサイトでも無料で使用できます。. これらを機能させるのにフロントエンドコーディングの知識はあまり必要ありません。はい あなたはコードにいくらかの時間を費やす必要があるでしょう, しかし、これを実行するのに苦労してはいけません. Web上でアイコンフォントを使用したことがない場合は、Featherを起動するのに最適な場所です。. 何をすべきかわからない場合は、初心者向けガイドをチェックしてください。これらのアイコンを使ってあなたのサイトを立ち上げ、稼働させるためにあなたはあらゆることを案内します。. 外部のJSファイルを呼び出す必要があります。これは他のアイコンセットではあまり一般的ではありません。しかし、あなたがウェブフォントを使いたくない場合は、 SVGベクトルをダウンロードしてそれらを埋め込むだけです。. 実際、チームはあなたがあなたのコードにコピー/ペーストできる小さなCodePenテンプレートさえ作成しました。これは基本的なコードを学ぶのに最適です。 最初から始めることなくサイトのデザインを変更する. しかし、コーディングが大好きなら、GitHubページの小さなAPIリファレンスを調べてください。これにより、数行のJavaScriptでアイコンのスタイルを制御したりベクトル形式を変更したりできます。. これを覚えておいてください アイコンセットがすべてのサイトに収まるとは限らない. 羽のアイコンを見て、これらのミニマリストデザインがあなたのために働くことができるかどうか自分で決めることが重要です. 彼らの全コレクションを見るために彼らのホームページでのぞき見をしてください。これを実行するために必要なすべてのステップを含むGitHubのメインドキュメントへのリンクを見つけるでしょう. そして、あなたが作者についての質問や提案があれば、あなたは彼にツイートをツイートすることができます@colebemis.