バレンタインデーはもうすぐです. カードからWebサイトの変更に至るまで、デザインの可能性がたくさんあります。しかし、どこから始めればよいのかを判断しようとすると、ときどき少し戸惑うことがあります。それ以外の場合は、念頭に置いて作成したものを完全に最初から作成するのに十分な空き時間がありません。. それが、私たちが以下に集めたリソースが役に立つところです。いくつか見つけました 素晴らしいチュートリアル それは、バレンタインデーをイメージしたアートワークを作成する方法をあなたに示すことができます。そして私達はまたトンの端数を切り上げました 素晴らしい在庫資源 あなたのために、アイコンからPhotoshopのパターンやブラシ、ベクトルイラストまで。時間を節約しながら本当にユニークな何かを作成するための出発点としてそれらを使用してください. あなたがあなたが共有したいと思うより多くのリソースがあるならば、コメントでそれをしてください. あなたは下記にもご興味がおありかもしれません: このバレンタインデーのための50の絶妙な贈り物 チュートリアル バレンタインデーのデザインプロジェクトを始めるための素晴らしいチュートリアルがいくつかあります。ほとんどはあなたのニーズに合うように簡単に適応できる基本的なテクニックを教えます. Photoshop Heart Wingロゴ写真 - 完全に最初から翼を使ってハートを作成する方法を示すかなり簡単なチュートリアル. Photoshopのハートエンジェル - 前に述べたものとは非常に異なる、翼のある心を作成するための別のチュートリアル. 太陽の光線の背景の壁紙にハート - 汚れた心と太陽光線の壁紙を作成するためのチュートリアル. バレンタインデーの心 - Photoshopでカラフルなバレンタインデーのハートのイラストを作成するためのチュートリアル. あなたのデスクトップのための愛の壁紙 - 汚れた愛をテーマにしたデスクトップの壁紙を作成するためのPhotoshopのチュートリアル. バレンタインデーのためのカラフルな背景を作成する...
グラフィックス
今年の初めに、プログラミングの学生のグループがトランプスクリプトを作成しました。今日、Buzzfeedは、に加わることにしました。Font Bureauグラフィックデザイナー マークデイビス The Donaldの手書きからインスピレーションを得たフリーフォントを思い付きました. 無料でダウンロードできるフォントは、Delicious Foodsの作者James Hannahamが発行したメモに基づいています。. このメモは、BuzzFeed Newsの副編集長であるBen KingがGooglingを始めるように導きました。 “トランプノートの議論” への試みで “視覚的手がかりの調査” のために “物語の視覚的なアイデンティティを提供するのに役立ちます.” トランプの手書きで独特の配達を発見した後、キングはこれをフォントに変える必要があると決心しました. このフォントはTiny Handsという名前で、Donald Trump aと呼ばれるSpy magazineの記事のおかげで選ばれたと考えられます。 “短指ブルガリア語” 1980年代に戻って. あなたの文書を再び素晴らしいものにするフォントを探しているなら、あなたはここでそれをダウンロードすることができます.
アドビデザイナーのWenting Zhangは、 おもしろいウェブアプリ にとって 純粋なCSSアイコンを生成する. それは単に名前が付けられている “CSSアイコン” そしてそれは最もクールなものの1つかもしれません アイコンジェネレータ フロントエンド開発者向け. このプロジェクトは 完全に無料 そして GitHubでオープンソース化 だからあなたはダウンロードして、コードのどれでも台無しにするのは自由です. これらのアイコン CSSに依存しない または特別なブラウザ機能が必要です。一見したところ、アイコンはSVG上に構築されているように見えますが、 彼らは実際には単なるdivです. CSSの魔法を通して、あなたは作ることができます カスタムラインアイコン にとって 共通インターフェース要素 ハンバーガーメニュー、3ドットアイコン、印刷アイコンなど. あなたが選ぶことができます 細い線のアイコン または 濃い色のアイコン. 両方とも利用する 同様のCSSプロパティ...
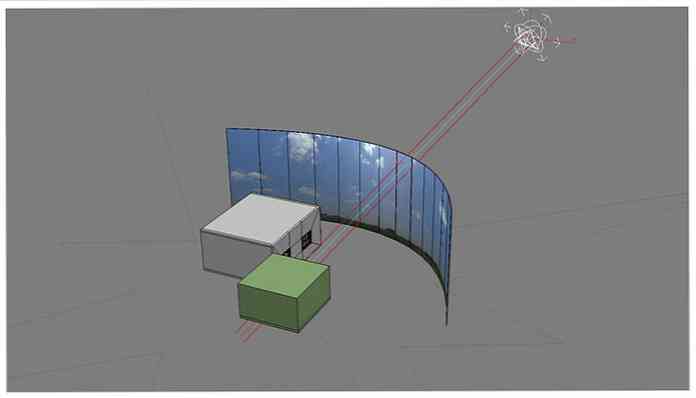
どちらかしたい クールな3Dアニメーションまたはモデルを制作する, そのための最も包括的な3Dアニメーションレンダリングおよび3Dモデリングソフトウェアは3DS Maxです。このソフトウェアには、視覚効果アーティスト、3Dアニメーター、ゲーム開発者などに適した、非常に便利な機能が数多く含まれています。. ただし、機能がいっぱいになるソフトウェアは、ソフトウェアを最大限に活用するために必要なスキルが増えます。だから、この記事では、私は最も機能を備えています 3DS Maxチュートリアルの詳細なコレクションなので初心者から上級者まで誰でも levelは3DS Maxのスキルを磨くことができます Mental Rayを使用したライティングとレンダリング この小さくて簡単なチュートリアルはあなたに教えるでしょう いくつかの材料を設定して照明する, あなたの仕事の速いレンダリング時間を維持しながら良い結果を提供する. アメージング3Dタイプ 詳細なチュートリアル 珍しい、超創造的な3Dタイプを作成する あなたは目の当たりの良いポスターやロゴを作成するために効率的に使用できること クロム素材を作る クロムはデザインで最もよく使われる要素の1つなので、このチュートリアルでは 3D Studio Maxで直接クロム素材を作成する . ハンドモデリング このわかりやすいチュートリアルは、 3DS Maxを使用して特定のスケッチから手を効率的にモデリングする, 他のモデルも作成できます. オートキーを使ったアニメーション...
Web上で無料のアイコンセットを見つけるのは難しくありません。しかし、それは難しいです 常に更新されているアイコンセットを見つける. の 標準アイコン エリア まったく新しいラインスタイルのアイコンセット, デザイナーYaroslav Samoilovによって作成された. Webサイトは、すべてのアイコンを1か所にまとめて、このセットを中心にブランドを構築するのに役立ちます。しかし、最良の部分は?それは 新しいアイコンで頻繁に更新されます そしてあなたも見ることができます “最新の変更” ページの右上隅の日付. Yaroslavはこのプロジェクトの主な設計者であり、彼はその作品を設計コミュニティに無料でリリースしました。. これは彼のスキルセットを認識するため、あるいは単にインターネットに価値を付加するため、あるいはその両方の組み合わせのためかもしれません。どちらにしても、彼は成功したと言えるでしょう。 このアイコンパックは、ブロック上で最も眠りにつく新しい子供の一人です. 今、それは 3つのフォーマットでダウンロード可能: Webフォント(TTF、EOT、WOFF、およびSVG) SVG スケッチ アイコンフォント自体も CDNスタイルシートを使ってあなたのサイトに追加する ヘッダに追加するだけです。これはStandart.ioドメインを介してホストされているので、高負荷に耐えられるかどうかはわかりません。. しかし、このアイコンセットがとてもオープンで自由に利用できるという事実だけで、あなたが手に入れることができる最高のラインアイコンパックの1つになります。. それは言うまでもありません 頻繁に新しいアイコンで更新されている. 十分な時間があれば、このパックはFont Awesomeや他の主要なアイコンフォントと同様のレベルに達する可能性があります。. ダウンロードリンクをクリックするたびに気づくでしょう...
フォントはさまざまな形式で提供されていますが、すべてではないにしても大部分はデザイン上静的なものです。しかし、グーグルのようにフォントはすぐにもっと柔軟になるかもしれません。 カスタマイズ可能でインタラクティブな新しいフォントタイプを導入しました - 呼ばれる スペクトル. Production TypeおよびPrototypoと共同で開発されたSpectralは、Google初のものです。 パラメトリックフォント. レスポンシブデザインの原則を念頭に置いて設計されています。結果は可能なフォントです。 ページのレイアウトに合うように自分自身を変更する それは中です. 最小の太さのスペクトルフォント 最大太さのスペクトルフォント もちろん, 技術的な説明だけでは不十分 の概念で人々を販売する パラメトリック フォント、これがGoogleが発売した理由です。 デモページ それができることを紹介するフォントのために。デモページが示すように、Spectralは デザイナーがフォントのさまざまな側面を微調整できるようにする, フォントの開口部からフォントの曲線までの範囲. Spectralフォントとの口径の違い デモはスペクトルに興味を持って成功しましたか?もしそうなら、私はいくつかの良いニュースがあります. スペクトルは現在無料で利用可能です Googleフォント, それであなたはそれをダウンロードしてあなたが望むならあなた自身のマシンでそれを使うことができます。それに加えて、スペクトルも 一部のGoogleサービスで選択可能なフォント といった ドキュメント、シート、スライド....
それに直面してみましょう、それは写真の閲覧になるとFlickrは一種の不便です。キーワードを入力して検索をヒットすると、デフォルトではFlickrは24枚の画像の結果を次々とトップダウン方式で返します。キーワードが500を超える結果を返す場合は、通過する必要があるページ数を想像してください。. CompFightは、検索を非常に簡単にするFlickrの画像検索ツールです。サムネイルで表示され、写真の詳細は後に残ります。私の1280×800の解像度は一度に少なくとも50のサムネイルを表示します。スクロールしている間、次のいくつかのバッチがロードされるので、ページ付けをクリックする必要はありません。 CompFightはタグ検索のみに制限されています。おそらく私が見ている唯一の制限事項です。.
ロゴデザインに関しては、自分の記憶に簡単に登録することができ、会社のビジョンと簡単に関連付けることができる限り、技術的にルールはありません。しかし、科学的に言えば、左右対称のイメージは左右対称のイメージよりも人間の目に訴えます。したがって、対称ロゴはブランド間で人気があります. 真に創造的で美しい左右対称のロゴは完全に同一の側面を持っています しかしそれはその独自性を維持し、ブランドの名前を象徴することに成功しています。ここにあなたのインスピレーションのための対称的なロゴの最も美的な例のいくつかがあります. ここにあります より多くのロゴ関連の記事 以前に投稿しました: 80の美しく、創造的なロゴデザイン ロゴデザインのインスピレーション:30個のクリエイティブグリーンロゴ シンボルとそのロゴデザインへの影響 #1 #2 #3 #4 #5 #6 #7 #8 #9 #10 #11 #12 #13 #14 #15 #16 #17 #18 #19 #20 #21...